ブログ書いているよりも、ブログカスタマイズをしている方が楽しいゆきひーです。
今までいろいろと小出しに記事にしていましたが、デザインCSSに書かれていることの中で、どのテーマでも共通で使える(かもしれない)ものをまとめて書きました。
他の記事で補完できる部分
全て書いていくと長くなってしまうので、他の記事で補完できるところはそちらを見ていただければと思います。
→当ブログで行ってきたはてなブログデザインカスタマイズまとめ! - Yukihy Life
【PC版】
適当に追加しまくっているので、おそらく最適な状態ではないと思いますが、参考になればと思います。(実際、今までの記事もいろいろと指摘を受け、変更したりしています)
ちなみにデフォルトのテーマは「Blank」で、レスポンシブに設定しています。
この記事も後半の部分はレスポンシブの方向けになっています。
フォント
正直フォントはころころ変えています。が、現在は数字がおしゃえだと感じたのでこのフォントにしています。
あとは行間と、文字の色も濃い目の灰色にしています。文章系のブロガーさんは薄い色にした方が良いのかもしれません。
body {
font-size: 17px;
font-family: '“Lucida Grande”', '“segoe UI”', '“ヒラギノ丸ゴ ProN W4”', '“Hiragino Maru Gothic ProN”', “メイリオ”, Meiryo, Verdana, Arial, sans-serif;
line-height: 1.7;
color: #333333;
}
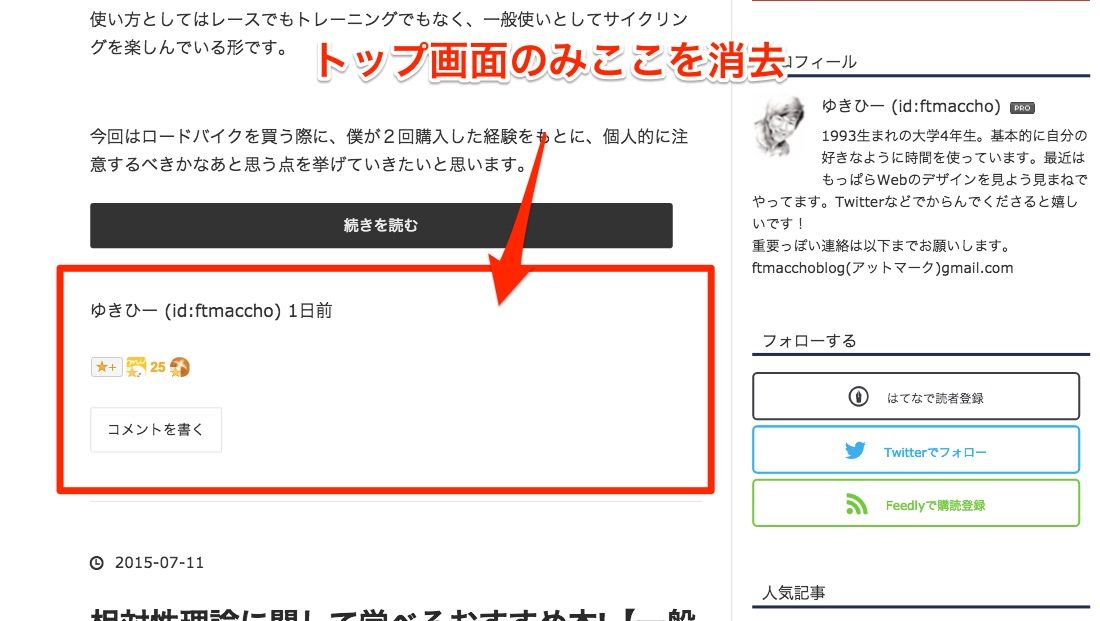
トップ画面でのフッターを消去
トップ画面は「続きを読む」タグを入れて、5つの記事が並ぶようにしているのですが、その際、記事のフッター部分が一つ一つついてしまうので、それを消去します。

スターも5記事分もついていると遅くなりそうだし、コメントがあるとトップ画面が長くなってしまうので、それを防ぐ意味もあります。
.page-index .entry-footer{
display: none;
}
画像をセンタリングして線でくくる
画像をセンタリングして、外側を線でくくると若干見やすくなるかなあと。
.hatena-fotolife {
margin: 0 auto;
display: block;
border: 1px solid black;
}
サイドバーのタイトルに青い下線を入れる

.hatena-module-title{
padding-left: 10px;
border-bottom: 3px solid #202f55;
}
ただ下線を入れるようにするだけですが、見栄えは結構変わります。
以前書いたこの記事
の{}の中を入れていただくと、他にもいろいろとできそうです。
タイトル付近の色を変える

ブログタイトル付近の色を変更できます。上から、「タイトルの背景色」「タイトルの文字色」「ブログ説明の文字色」です。
#blog-title {
background: #202f55;
}
#title a{
color: #fff2e5;
}
#blog-description {
color: #ffffff;
}
見出しと記事タイトル
上の記事に書きましたが、僕の見出しと記事タイトルはこんな感じです。上から大見出し・中見出し・小見出し・記事タイトルです。余白の感じを若干調整
.entry-content h3{
color: #ffffff ;
background: black;
font-size: 20px ;
line-height: 1;
margin: 30px -10px 30px -10px;
padding: 20px 5px 20px 20px;
font-weight: bold;
line-height: 1.4;
}
.entry-content h4 {
color: #444444;
padding: 10px 10px;
margin-left: -5px;
font-size: 20px;
border-left: 9px solid black;
background: #f0f0f0;
font-weight: bold;
line-height: 1.4;
}
.entry-content h5 {
color: #3f3f3f;
background: #ffffff;
padding: 10px 0px;
border-bottom: 2px solid black;
font-weight: bold;
line-height: 1.4;
}
.entry-title{
font-weight: bold;
font-size: 30px;
padding: 20px 0px;
margin: 10px 0px 10px 0px;
color: #2a2a2a;
}
リンク色の変更
Blankではリンク色のデフォルトが黒のままですが、リンク色が青かどうかでクリック率は大きく変わるそう。これはやっといた方が良い気がします。
ホバー色がなぜこの色なのかは特に意味はないです。
.entry-content a{
color: blue;
}
.entry-content a:hover {
color: #28aae1;
}
「続きを読む」の文字を横に広くする

もともとのデザインも十分おしゃれですが、横幅を広げました。完全に自己満です。
.entry-see-more{
width: 50%;
}
【PC1カラム版】
ブラウザの横幅が縮んだ際のみに適応される部分です。CSSは下に書いたものが優先されるため、変更がある部分のみを修正していく感じです。
まず、以下に書くCSSは横幅が縮んだときのみで適応されるよう、
/*パソコン1カラム*/
@media screen and (max-width:968px){
}
の間に書き込んでいきます。上のだと「横幅が968px以下になったらこの中のを反映するよ」という意味になります。
サイドバーのカスタムHTMLのモジュールを消去
1カラムになるとサイドバーが下に回り込みます。するとアドセンスの表示が、「記事下アドセンス」→「シェアボタン」→「サイドバーアドセンス」としつこくなってしまいます。
なので1カラムになったときのみ、この「カスタムHTML」で指定したものが消えるようにしました。
同時にフォローボタンやHuluの広告も消えるのですが、フォローボタンは最初から記事下にありますし、Huluに関しては最深部になるのでもはや効果はないかなあと思って妥協しています。
.hatena-module-html{
display: none;
}
下に回り込んだサイドバーを2分割に

下に回り込んだサイドバーの横幅を680pxに指定し、それぞれのモジュールを336pxと絶妙なサイズ感にして「左!」「お前は右!」と左右に振っていきます(leftが左、rightが右です。)。
もともとは横幅いっぱいに広がるようになっていると思うのですが、半分のサイズにするとタブレットなんかで見たときに、見やすくなるかなあと。下に書いた「2分割解除」とセットでどうぞ。
#box2{
width: 680px;
float: none;
margin: 0 auto;
}
.hatena-module {
width: 336px;
}
.hatena-module-search-box{
float: right;
}
.hatena-module-profile{
float: left;
}
.hatena-module-entries-access-ranking{
float: right;
}
.hatena-module-recent-entries {
float: left;
}
.hatena-module-archive{
float: right;
}
【スマホ版】
このあたりからスマホの横持ち以下のサイズになります。
/*スマホ*/
@media screen and (max-width:680px){
}
の中に書き込んでいきます。アイフォン6とかの横持ちを考えるとこんくらいかなあと。
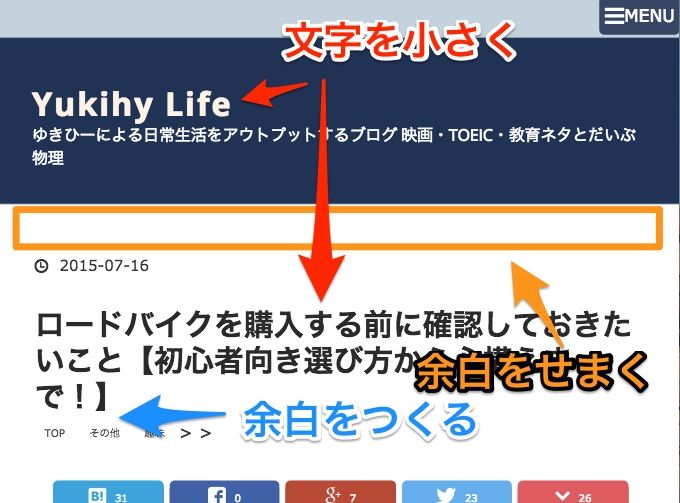
全体的な文字を小さく
スマホでは文字の大きさが17pxのままだと、スクロール量が多くなってしまうので縮めます。
body{
font-size: 15px;
}
余白や文字の大きさの調整
テーマによって大きく変わる部分かと思います。
PC版だと違和感がないのですが、スマホで見る際にはいろいろと調整が必要となります。図の方が早そうなので図を貼ります。

上の図のように、スマホ版では見出しの文字を小さくしないと圧迫感がありますし、逆に無駄な余白をせまくしてスクロール量を減らしたり、逆に誤タップを誘発しそうなところには余白を作った方がよいかなあと。
実際にしたのようにします。

こうするために調整をします。
#title a{
font-size: 24px;
}
.entry-title{
font-size: 20px;
padding-top: 10px;
margin-bottom: 10px;
}
#blog-description{
font-size: 10px;
}
#content{
padding-top: 10px;
}
2分割サイドバーを解除

PC1カラムのところで2分割スタイルにした場合、解除する必要があります。
サイドバーを1列に直します。
#box2{
width: 90%;
margin: 0 auto;
}
.hatena-module{
float: none;
width: 100%;
}
まとめ
以上が共通でできる(かもしれない)カスタマイズです。
何となくコードを書いたらすぐに反映されるのが楽しくて、いじりまくっています。参考になれば幸いです!
質問・設置代行・ブログカスタム依頼などありましたら、お問い合わせからお気軽にどうぞ!
ブログカスタマイズまとめはこちら