はてなブログのカスタマイズにいそしんでいるゆきひーです。こんばんは。
前回記事にしたのですが、最近HTMLとCSSのほんのさわりだけ勉強して、現在いろいろと試しているところです。これから少しずつ記事にしていけたらなと思っています。
スマホヘッダーカスタマイズ
今回のカスタマイズは、スマホヘッダー部です。様子はこんな感じ
[Before]

[After] 
なんということでしょう。ヘッダーをすっきりさせて、一気にはてなっぽさが無くなりました。
コピペコードは以下の通りです。
<style type="text/css"> #globalheader-container { display: none;/*はてなブログヘッダーリンクを消去 */ } .header-blog-icon { display: none;/*アイコンを消去*/ } #container { padding-top: 0px;/*上の余白を消す*/ } #header { width: 100%;/*横幅いっぱいに設定*/ padding-top: 15px;/*タイトル上部にスペースをつくる*/ padding-bottom: 15px;/*タイトル下部にスペースをつくる*/ margin: 0px;/*ヘッダーまわりの余白を消す*/ background: #3c404b;/*ヘッダーの背景色*/ } #header #title a{ color: #ffffff;/*タイトルの文字色*/ } #header #blog-description { color: #ffffff;/*ブログ説明の文字色*/ } </style>
ペーストする場所
上に書いたコードは、以下の場所に貼り付けてください。
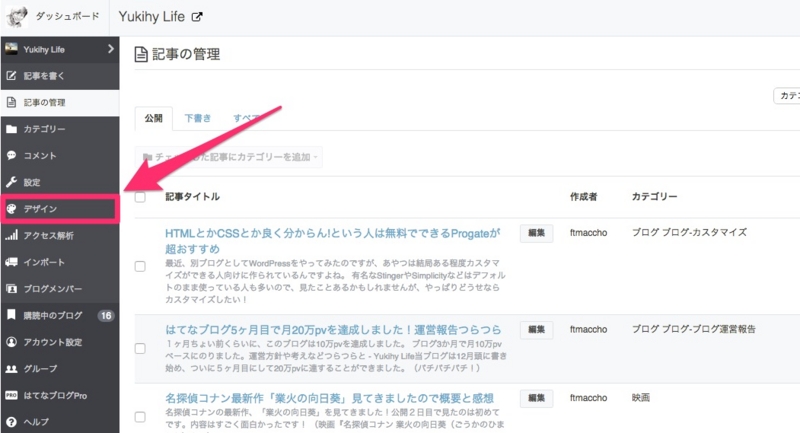
ダッシュボード→デザイン

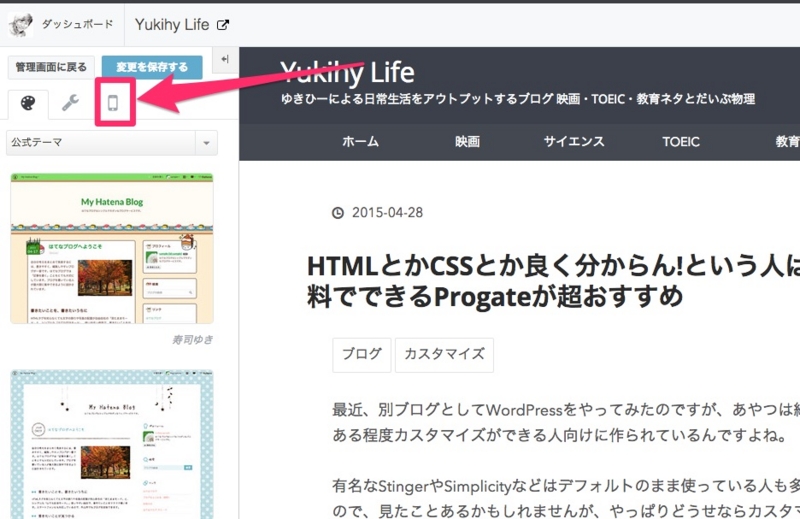
スマホをクリック

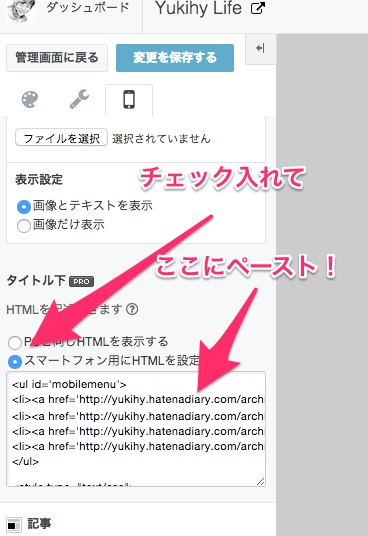
ヘッダ

少しスクロールしたらチェック入れてペースト!

その他のカスタマイズ
それぞれのコードがどこに反映されるのかは書いてあるので、それぞれのコードや数字なんかをいじってもらうといろんなところが動くと思います。
色に関して
上のコードで色が変更できるのは、「color」と「background」と書かれたところです。どの色かは「HTMLカラーコード」を参考にしてもらうと良いかもしれません。
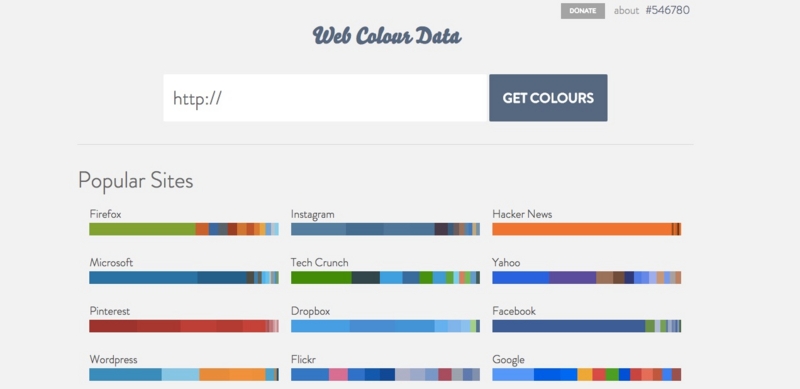
色のセンスに関して僕自身皆無なので、「Colours」というサイトを参考にしています。

このサイトは、おしゃれなサイトのURLを入れれば、その配色パターンを教えてくれるというサイトです。
何も入れなくともFacebookやInstagramなどに使われている配色パターンを教えてくれるので、その中から配色を決めてブログに当てはめてみるとカックイイ配色ができるかもしれません。
文字の太さに関して
はてなブログではデフォルトでタイトルん文字が太くなるようになっていますが、細くすると結構おしゃれになったりします。
[before]

[after]

僕は現在やっていませんが、結構モダンな感じになります。
これは先ほどの
#header #title a{ color: #ffffff;/*タイトルの文字色*/ }
を
#header #title a{ color: #ffffff;/*タイトルの文字色*/ font-weight: normal;/*文字を普通の細さに*/ }
に変えていただくとできます。