前回関連記事に関する記事を書いたのですが、その際CSSとjQueryでのfirst-childに関して勘違いをしていたので、メモです。
a:first-childの勘違い
完全に勘違いだったのですが、結局この原因を見つけるのに2時間くらいかかってしまって^^;本当に原因をしったときはマジか!って思いでした。
どういうものかと言うと、例えば下の図の最初のカテゴリのみを取得したくて、

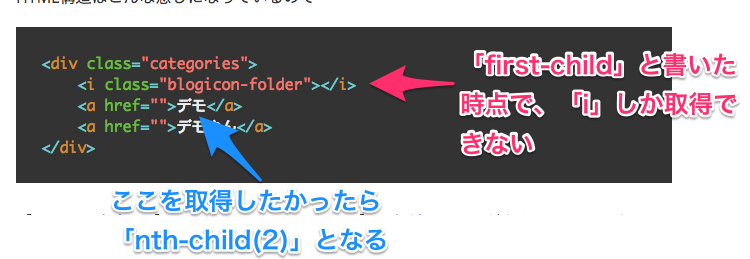
HTML構造はこんな感じになっているので
<div class="categories"> <i class="blogicon-folder"></i> <a href="">デモ</a> <a href="">デモやん</a> </div>
「デモ」の文字は「categories」クラスの下の「a」タグの1つ目だなと思って下のようにCSSを書きました。
.categories a:first-child{ color: red; }
しかし全く反応せず…。

ちゃんと1つ目の「a」で書いたのになんで??って思って悩んでいたのですが、こうしたらできました。
.categories a:nth-child(2){ color: red; }

えっ、2番目って思ったのですが、どうやら
.categories a:first-child
は「categories」クラスの下の「a」の1つ目
ではなく、
「categories」クラスの最初の位置にある「a」
ということだったみたいです。
簡単に言っちゃうと「categories」クラスの「first-child」なのは「a」タグではなく、その前にある「i」タグだよということ。

「a:first-child」なんだから「a」タグの1番目って解釈されると思っていたのですが…、違ったみたいです。
jQueryでの取得も全く同じです。
まとめ
ということで、あっさり小ネタのようなものでした。
jQueryだったので他の部分でミスがあると思って、見つけるのにすごく時間をかけてしまいました^^;