最近ブログを書くときに、背景色や枠で囲ったりすると一気に見やすくなるなあと思って使い始めています。
それどうやんねん?とのコメントをいただいたので、記事にしてみたいと思います(ネタ提供あざっす!)。
実例
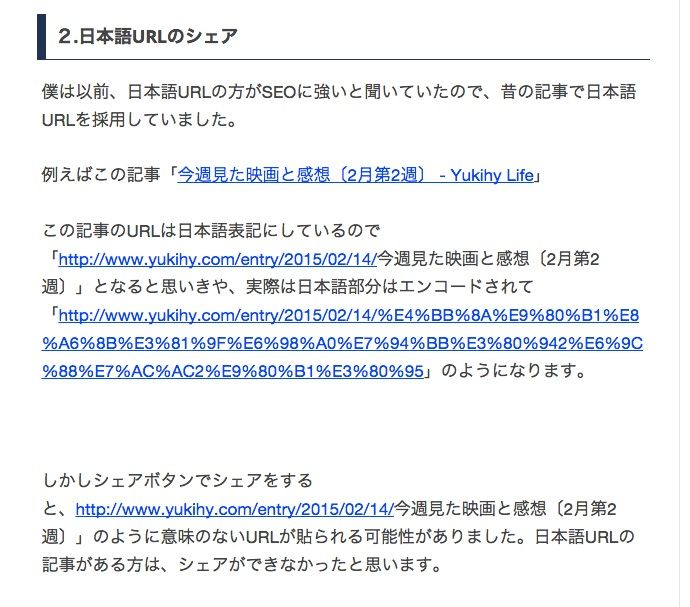
どんな感じかと言うと、例えば下の図は昨日の記事
なのですが、

ん〜、何か読みづらくないですか??
普通に記事を書いていくと、改行するタイミングだったり、句読点の位置・太字ぐらいしかアクセントをつけることが無いと思います。
ましてや僕のブログ、誤字脱字がめちゃくちゃ多いんですよね。二ヶ月後ぐらいに「ぎゃーー!!」って気づくことも良くありげ。
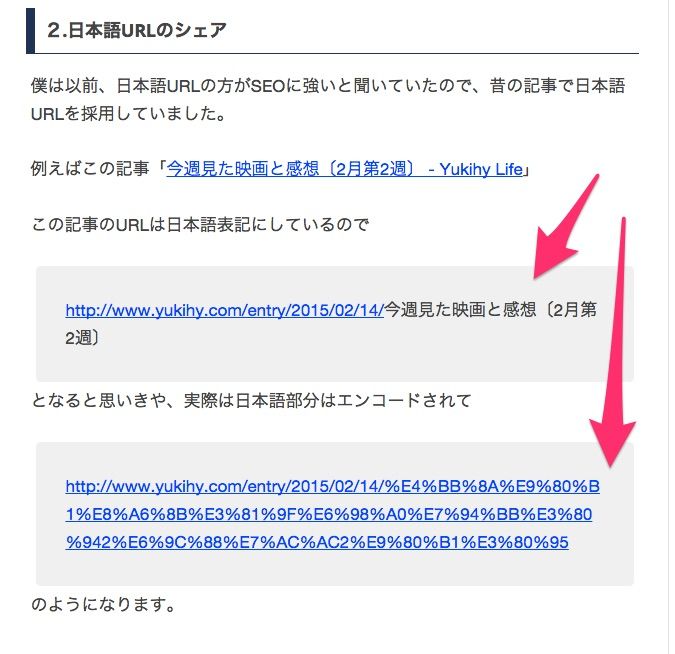
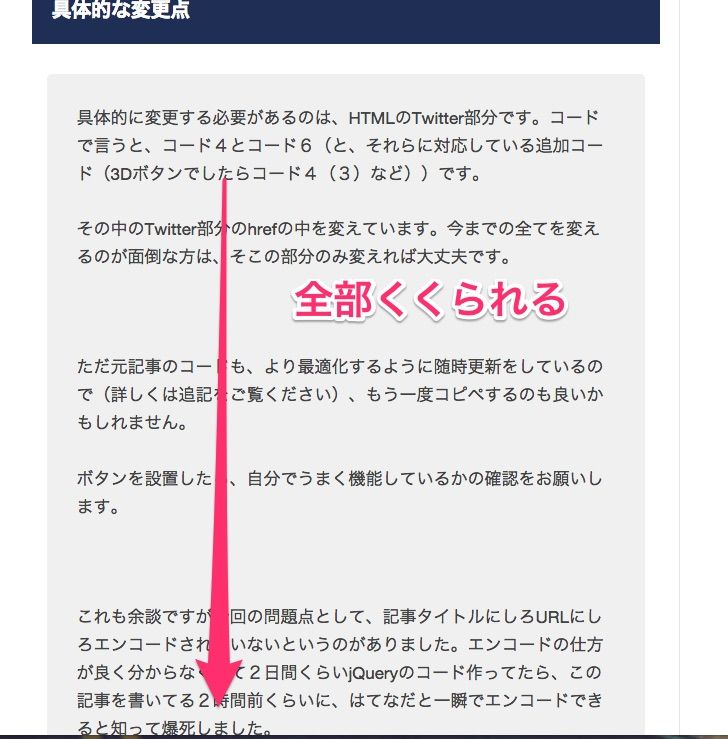
そこで以下のように背景にちょっと色をつけてやると…

このようにどこがURLでどこが説明なのかの判断が一瞬ででき、分かりやすいようになりました。
これ以外にも背景を変えたりするのはいろいろ使えると思います。一番言いたいとこだけ色つけたり、リストを囲ってみたり。
やり方
追記
以下の例では、クラス名に「gray」や「blue」などの色が使われていますが、デザインを表記したものを使うというのは本来好ましくないとのご指摘をいただきました。
特別不具合が出ることはなさそうなのでそのままにしておきますが、詳しく知りたい方は以下のリンク先などで見ると良いかもしれません。ご指摘ありがとうございます。
→新人コーダーに知っておいて欲しい命名規則の考え方[画像・ID・class名] | コーディングの代行・外注はクロノドライブ
やり方は「デザインCSS」に、自分が使いたいであろうデザインを打ちこんどいて、HTMLでそのデザインを反映したい場所を記述していきます。
例えば上のように背景の色を変えたいのであれば、「デザインCSS」に
.background-gray{
background: #f0f0f0;
padding: 30px;
margin: 5px;
}
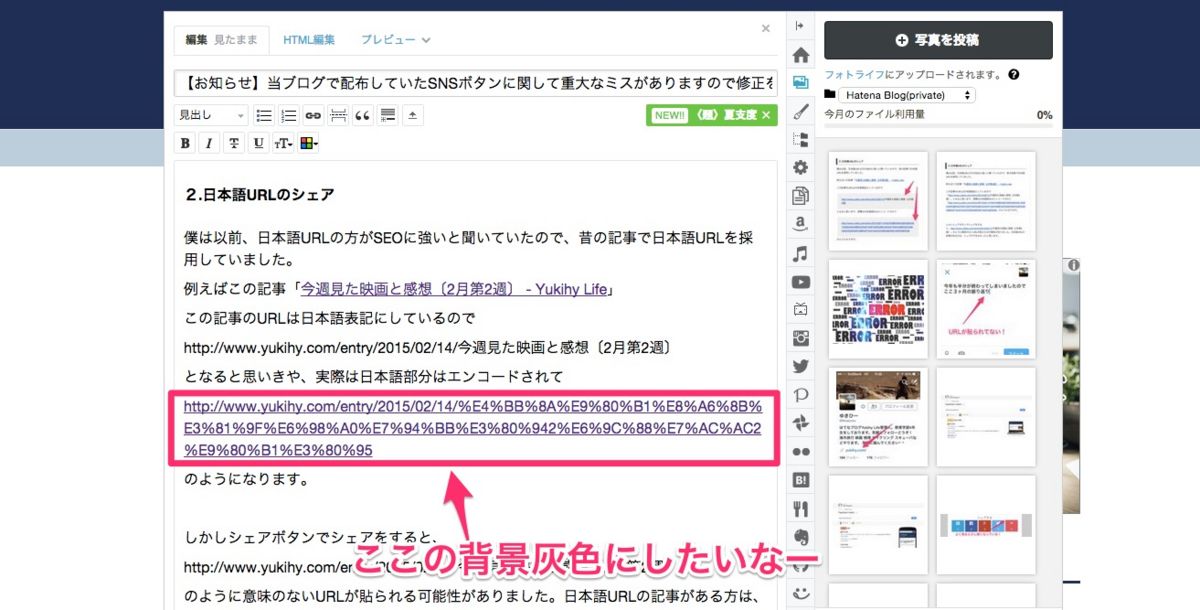
と、打ち込んでおきます。そして後は、記事を書いているときに灰色にしたいところを見つけたら…

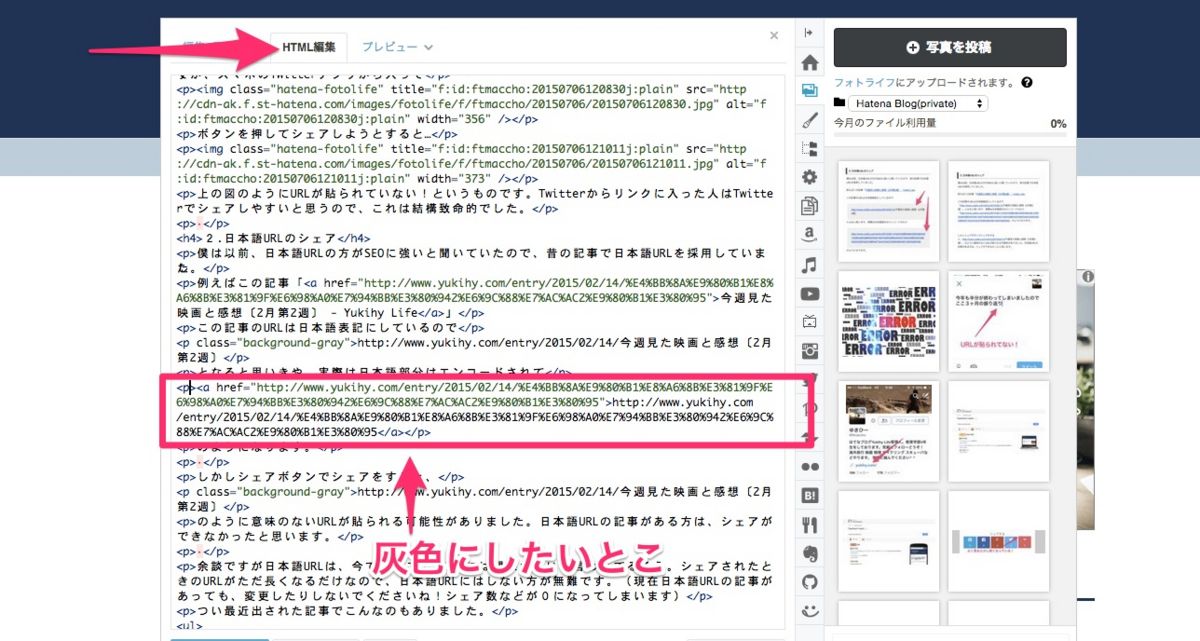
上のタブから「HTML編集」を選んであげて、前後の文章から灰色にしたいところを見つけます。

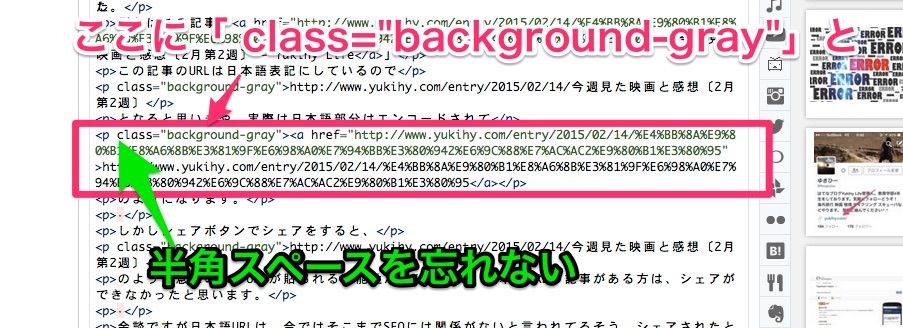
で、それを囲っているタグに、半角で
class="background-gray"
と加えます。
上の例で言うと、灰色にしたいところは<p></p>で囲まれてるので、最初の<p>にクラスを加えます。

するとプレビューで見たとき、背景が変わっていると思います。必ずプレビューで確認してください。
上の例だと<p>でくくってあるので<p>に書きましたが、それ以外のタグでもなんでもOKです。
一旦CSSに「こういうデザインにしろ!」って記述したら、HTMLでは付けたいところにクラスを書いてあげれば何のタグであれ反映されます。
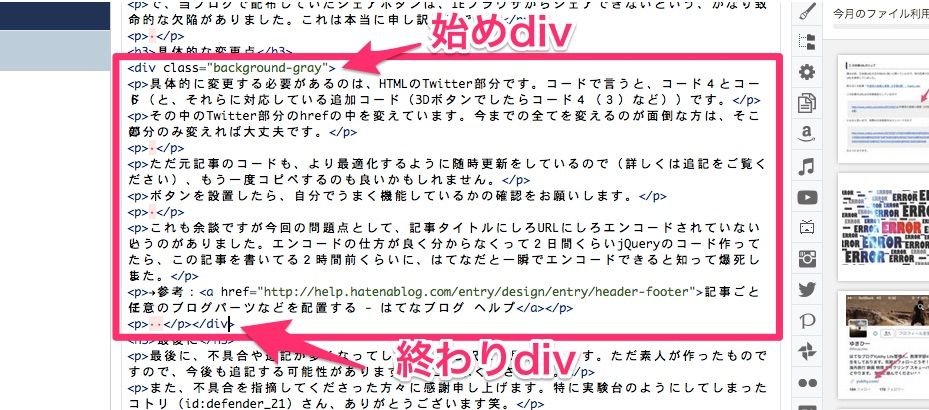
ちなみに複数のものを括りたいときには、括りたいものを新たに<div>と</div>でくくってあげて、前の<div>に同じようにクラスを振ってあげれば大丈夫です。
例

と<div>で挟むと

<div>は万能っす。
背景いろいろ
背景いろいろです。最初に記述するCSSの中身を変えてやると、背景もいろいろとできます。
あお〜い背景
.background-blue{
background: #EAF6FD;
padding: 30px;
margin: 5px;
border-radius: 5px;
}
で、クラスの""の間を「background-blue」に。要はCSSの一行目の「.」を抜いた部分がクラスになります。下のも全部同じです。
あか〜い背景
.background-red{
background: #ffdcdc;
padding: 30px;
margin: 5px;
border-radius: 5px;
}
注意書きとかに目立ちそう。
線で囲む
.background-solid{
border: 2px solid #444444;
padding: 30px;
margin: 5px;
border-radius: 5px;
}
色を変えるといいかも
点線で囲む
.background-dashed{
border: 3px dashed #444444;
padding: 20px;
margin: 5px;
}
これも色をきちんと合わせるとよさげ。
他にもいろいろとできそうな気もします。
まとめ
こんな風にちょっとでもアクセントがあると、稚拙な文章でもグン!っと見やすくなると思います。
またこのやり方の最大の利点は、ほとんど遅くなったりしないこと。
記事の見易さを重視すると、どうしても見出しの後とかに画像を差し込んだりしてしまいますが、あんまり入れると読み込み時間がかかってしまい、スマホで見たときに何度もガクっガクっって読んでる最中に下にずれるように表示されてしまうんですよね。
なのでこのブログでも画像は最小限にとどめるように意識していて、その変わりに見やすくなんないかな〜と思っていたら他のブログでもやっていたので最近試している感じです。
慣れると画像を差し込むよりも早くできるのでオススメ!