
久しぶりにブログデザインのリニューアルをしてみました!以前書いたブログリニューアル記事
なんだかんだ後から自分で見返すことが多かったので、自分用メモもかねて書いてみたいと思います。
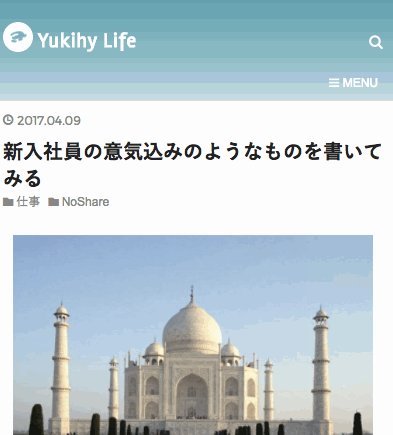
完成図
今回大きく変更したのはPCサイズです。

はてなブログではほとんど見ることのない、3カラムのデザインです。(PCでも低解像度の場合、2カラムになっているかもしれません)
記事の内容に集中しやすい1カラムのブログが増える中、あえて3カラムにしてみました。
リニューアルポイント
レイアウト
はてなブログのもともとのHTMLは、3カラムにつくるようにできていないと思うので、結構強引にレイアウトを組みました。
カスタムできるところも限られているのでposition: absoluteを多用することになってしまいました。もしかしたら、デバイスによってデザインが大きく崩れてしまっているかもしれません。(その場合教えてくださると助かります!)
また、3カラムの部分のときのみ、今まで左詰めだったデザインを中央寄せにしました。
全体の色
全体の色を落ち着きと爽やかさのある青-白のグラデーションにし、基本フォントを遊ゴシックにして内容に説得力が感じられるよう意識しました。
テキストは黒、目立たせたい部分に補色の黄色を使っています(最近この色の部分を意識するようになりました)。
アマゾンのリンクはコーポレートカラーを使っていますが、結果目立つ色合いになりました。逆に通常リンクが目立たなくなっています。
左上のアイコン
PCではタイトルの下、タブレットやSPでは、タイトルの左側に、アイコンである「PCを叩くワニ」の影を入れました。

ワニの部分を透明に切り抜いたものをPhotoshopで作り、はてなフォトライフにアップロード後、タイトルに:beforeでbackground-imageで入れています。
ヘッダー部分に検索を追加
僕のブログは今までも検索が使われることが多かったので、サイドバーではなくトップのメニュー部分に検索フォームを入れました。
見た目を重視した動きにしてます。

アマゾンリンクは強引にボタンをつくりました
はてなブログにはアマゾンリンクを入れる機能があるのですが、もともとこのようなデザインを

こんな形に変更しました。

HTMLは変更できないので、:afterを使って強引にボタンのようなものを入れています笑。テキストリンクとボタンが同じものです。
背景にアマゾンのアイコンを拡大して斜めにうっすらと加えました。
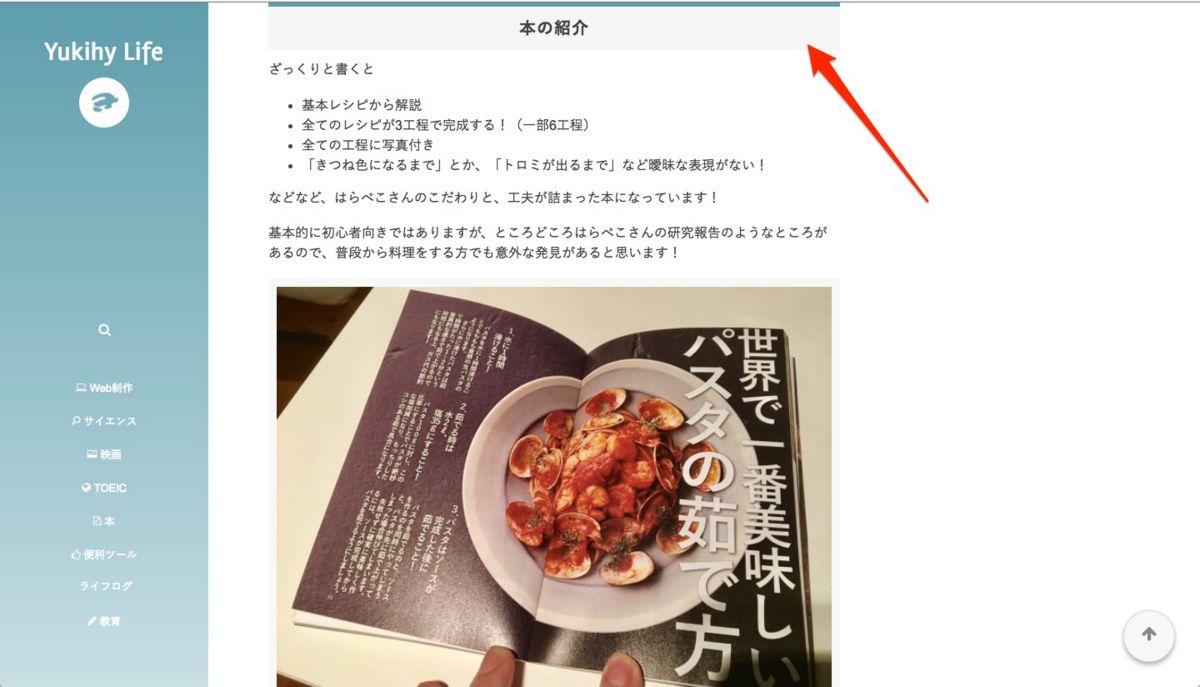
大見出しをスクロールで固定に(IEはおそらく非対応)

position: stickyを使って、大見出しが来ると上に固定されるようにしました。
position: stickyの存在を知ったのが割りと最近ですが、本当に便利です(IEを意識しなければ)。
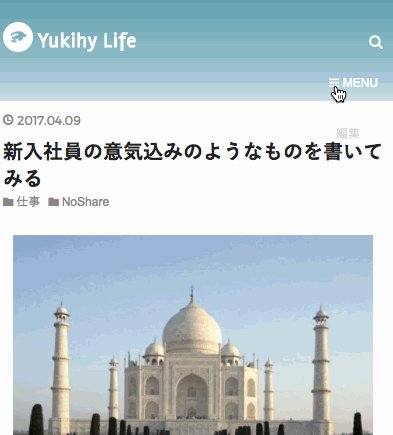
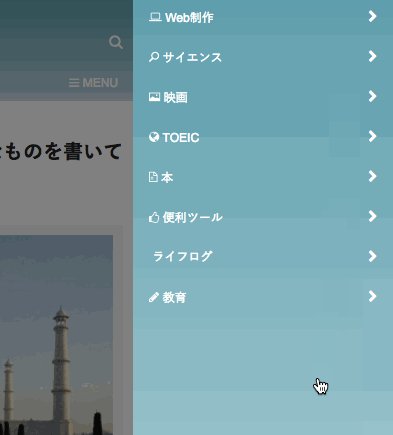
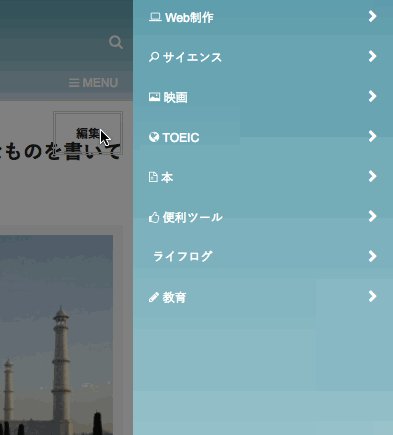
タブレット・スマホはスライドメニューに

今まではトグルメニューで上下に移動させていましたが、気分を変えて横からのスライドに変更しました。
閉じるレイヤーや、overflow-x: hiddenを使ったときにスクロールがカクカクしてしまう部分がかなりハマってしまいましたが、何とか実現できました。
一言
いろんなデザイナーさんのサイトを見て、良いところをパクリ参考にさせていただき、一旦落ち着きました。
相変わらず記事を書くよりもデザイン変更ばかりしているので、良いコンテンツを書かなければ。。
あとサイト全体がだいぶ重くなってしまっている気がするので、そこも何とかしたいです。
はてなブログカスタマイズまとめはこちらからどうぞ!
