最近ブログカスタマイズにはまっているゆきひーです。「またかよ!?」うっす。またっす。
はてなブログの文字をカスタマイズする際に、こんなのがあったら便利だなあと思っていたので作ってみました。
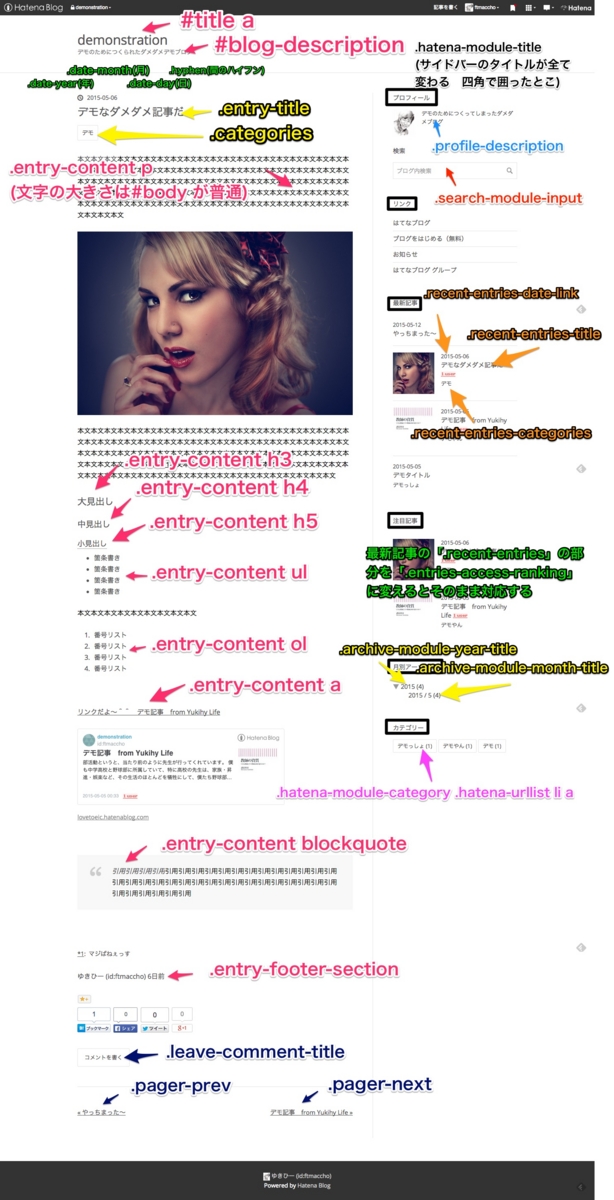
はてなブログ文字の構成図
はてなブログのidとかclassとかを直感的に分かりやすいような構成図を作ってみました。今回は文字の編集用につくったので、文字に関するのを抽出しています。全部はないのですが…。
下のキャプチャは、はてなブログの無料テーマの中でも最もシンプルだと思われる「blank」に、それぞれの文字に関するidやclassをふったものです。

ちょっと、いやだいぶ見にくくてすみません…。今回は僕も使わせていただいている「blank」を元にやりましたが、どのテーマでもはてなブログならだいたい同じではないかと思います。間違いあったら教えてください。
注意点としては、「.」「-」「#」「空白」などを忘れないようにしてください。「ぜんぜん反応しねー!」など無駄な時間を過ごしてしまう可能性があります。
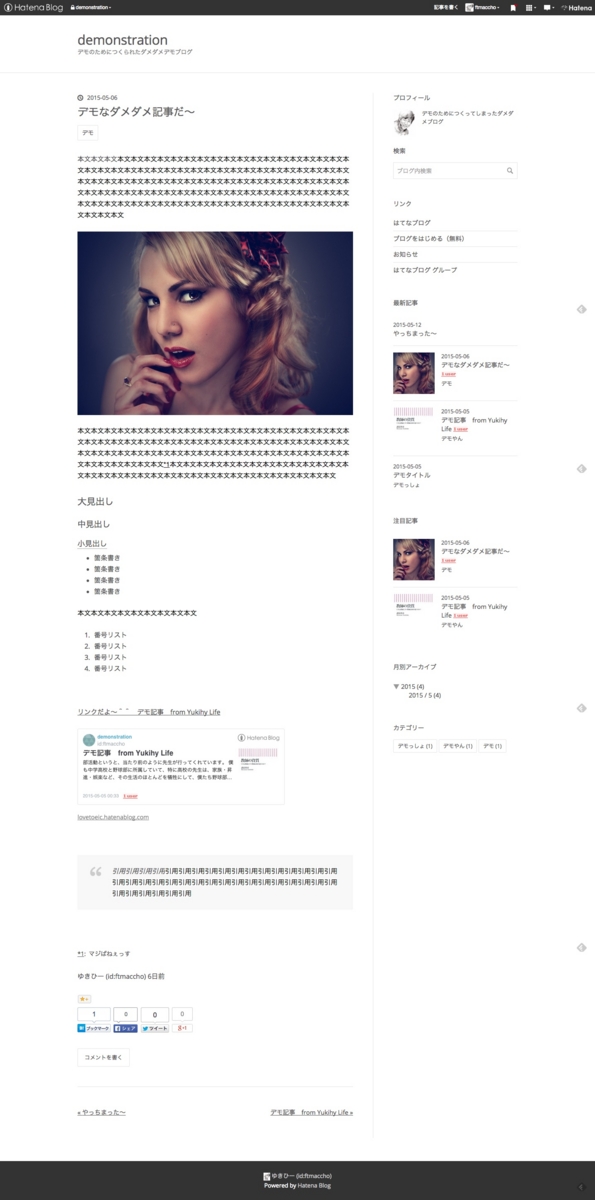
あまりに見にくいので何も書いていないまっさらな状態のも貼っておきます。

こんな感じです。
具体的に文字の装飾をする
具体的にどんな装飾ができるのかを簡単に書きたいと思います。
css基本
cssは基本的に、
どこの{
何を: どうする;
}
みたいな感じで書きます。全て半角英語にすることと、「{}」「:」「;」などを忘れると反応しません。
上に書いたコードは、基本的に「どこの」の部分に該当します。以下では、「何を:どうする;」の部分のみ書いていきます。
書く場所
いつものことですが、書く場所は「デザインcss」の部分です。

文字色
文字の色を変えるには、
color: #000000;
みたいに打ち込むとできます。上のは黒になります。
リンクの色を変えたいときも使えます。
背景色
背景色を変えるには、
background: #000000;
みたいな感じです。文字の背景のみ変わります。
文字のサイズ
文字のサイズは
font-size: 20px;
みたいな感じです。本文がだいたい14pxくらいです。(このブログは16)
80%みたいにパーセントでもできます。
文字の太さ
文字の太さは、
font-weight: bold
みたいな感じです。ここで、
- bold…太い(数字だと700)
- normal…普通(数字だと400)
- 数字…(100〜900まで)
てな感じです。
他にもいろいろとできそうです
上の他にも、影をつけたり3Dっぽくしてみたりいろいろありますが、書くのが難しそうなのでやめておきます。
上に書いたものだけでも、結構いろいろと変えたりできると思います!
まとめ
カスタマイズは楽しいです。でも1日が一瞬で終わります。気が付いたら死んでそう
ちなみに今回は文字に関するコードでしたが、主要なボックスに関しては、
に書いてあります。配置自体を変えたり、幅や高さを変えたりする際にはこちらの方をみてみてください。
カスタマイズまとめ記事