こちらから設定をお願いします。
以下の説明部分を表示する
5/28追記1:シェア数が表示されない不具合が発生しております。現在検証中です…すみません(汗)と言いつつ僕のは表示されるという
5/28追記2:シェア数が表示されない不具合を解消しました。具体的にはコピペコード1を修正しています。お手数ですがもう一度設定をお願いします。
6/7追記3:元々記事にも書いていましたが、2015/8/30より新しいYahoo Pipesをつくることができなくなるそう(参考:Yahoo Pipes Blog - Pipes End-of-life Announcement)それに伴い、「Google+」と「Pocket」のシェア数が表示されなくなります。
6/29追記4:HTML(4と6)でエラーが発生していたので修正しました。今までのでも問題なく使えはするので必須ではないですが、エラーが気になる人はどうぞ。
7/5追記5:PC画面ではてブボタンだけサイズが変わる(コード2)のと、スマホ画面でPocketのボタンだけサイズが変わってしまう(コード5)のを修正しました。気になっていた方はどうぞ。今まで不要だった部分をより短くなるように書き換えてありますので、ボタンサイズに問題がない方もよかったらどうぞ(追記多くてすみません…。あと一回はやりそうです…)。
7/7追記6:重大な不具合を修正しました。詳しくはこちらをご覧ください
【お知らせ】当ブログで配布していたSNSボタンに関して重大なミスがありますので修正をお願いします - Yukihy Life
8/9追記7:Pocketのアイコンをちゃんとしたのに変えました。詳しくはこちらをご覧ください
Font AwesomeでちゃんとしたPocketアイコンが追加されたのでシェアアイコン変更の仕方 - Yukihy Life
注:コピペコードを写す前に、元々のhtmlやcssをメモ張にコピペするなど、必ずバックアップを取っておいてください!!
お知らせ:GoogleプラスとPocketのシェア数の取得をするために使っていたYahoo Pipesが、9/30日から使えなくなります(参考:Yahoo Pipes Blog - Pipes End-of-life Announcement)。それに応じたコピペコードも新しく作る予定ですが、今からこの記事のをやる方は、後日やり直す必要があることをご承知ください。m(_ _)m
はてなブログ、非常に高性能だと思いますが、表示スピードが遅いですよね…。
特にSNSのシェアボタンなんて、「ふんっっ!!よっこ〜らしょ〜いや!!」って感じで表示されて、かなり踏ん張っている感がありますよね。Facebookなんてマジででてこねえ…。
そこでシェアボタンをcssで自作して高速化させようと思っていたのですが、シェア数も表示させたかったんです。
ただ、はてなブログでのシェア数を表示させたカスタマイズの方法が見つからなかったので、試行錯誤した結果をコピペコードとして還元したいと思います。いつもよりちょっと長いですので時間のあるときにどうぞ。
カスタマイズ
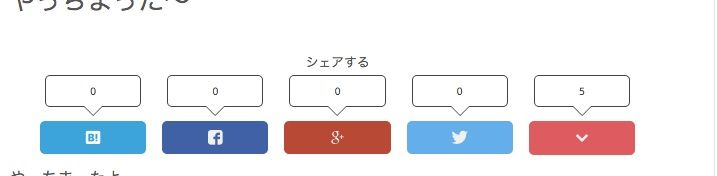
設置をした完成図
設置した状態はこんな感じです。
PC版

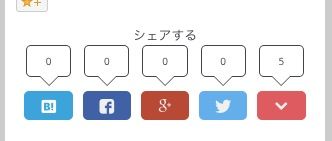
スマホ版

もともとあったsnsボタンを削除して、フラットな感じにしました。ちょっとはおしゃれになったかなあと。
また、ボタンのメイン部分をcssで表示しているので、体感ではありますが表示スピードも上がっています(数字は遅れてでてくる)。
追記:他のデザインのボタンも下の方にリンクとして貼っています。カスタマイズを始める前にそちらもご覧ください。
カスタマイズの注意点
このカスタマイズは下に示すコードを貼るだけですが、いくらか制限や注意点がありますので先に書いておきます。
- コピペで対応しているのは、はてなブログProのみ
- 全体的に若干おそくなる可能性があります(ほとんど気にならない程度で、ソーシャルボタンが早く表示されるので寧ろ早くなったように感じる)
- (カウント数取得のみですが)PocketとGoogleプラスは、それぞれの仕様の変更により、対応できなくなるかもしれない
といったところです。以下は簡単に理由です。興味のない方はそのままコピペコードに進んでください。
- はてなブログのみでしか使えない関数を使っている。具体的には{Permalink}や{Title}がそうなので、その部分をPHPなどで取得できれば、他ブログでも実装は可能。また、「はてブ」「Facebook」「Twitter」「Pocket」のボタンは、はてなブログでのみ使えるアイコンを使っています。これも「Font Awesome」などで外部からとれば他ブログでも可能。
- 「はてブ」「Facebook」「Twitter」「Pocket」は、はてなブログならどれでも使えるアイコンコードを仕様していますが、「Google+」「Pocket」に関してのアイコンがなかったので「Font Awesome」のを使っています。遅くなるのが嫌な人は、Google+のアイコンは普通に文字で「g+」とhtmlに打っても良いかもしれません(僕も最初はそうしてました)。ちなみにPocketに関してはアイコンはなかったので、下矢印を代用として使っていますw。同じ感じだしいいかなあと。(Font AwesomeにPocketのアイコンが追加されたので、そちらからとっています)
- 詳しくはわからないのですが(詳しくは最後のリンク先で)、PocketとGoogle+に関してはAPIで取得できないのでYahoo! Pipesというものを通して取得しています。正規品でないということです。
また、僕自身Webデザイナーやプログラマーではないので、無駄だったり、より好ましいcssなどがあるかもしれません。
なるべく統一感の出るようにしましたが、コードが統一されていない可能性があります。そのあたりは、ご了承ください。というか教えてください。
コピペコード
では実際にカスタマイズです。
PC版とスマホ版で分けて書いています。レスポンシブを採用している方は、PC版のみでOKです。レスポンシブ対応させています。
PCのカスタマイズ
貼るコードはコピペコード4つです。
コピペコード1
まずはGoogle+のアイコンを読み込みたいので、それを「Font Awesome」から読み込みます。同時に、はてなブログにjQueryを読み込みます。
コードは以下
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
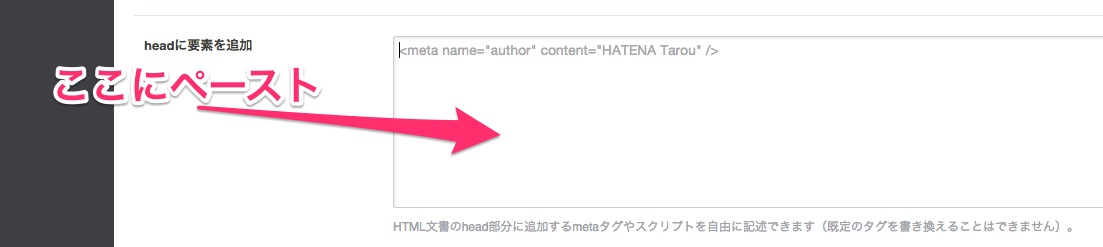
これを、以下に貼ります。
「設定」→「詳細設定」

スクロールして、「headに要素を追加」です。

これでフォントを読み込めました。読み込んでいるので、普通に他の部分にも使えます。
コピペコード2
コピペコードの2つ目はcssです。コードはこちら
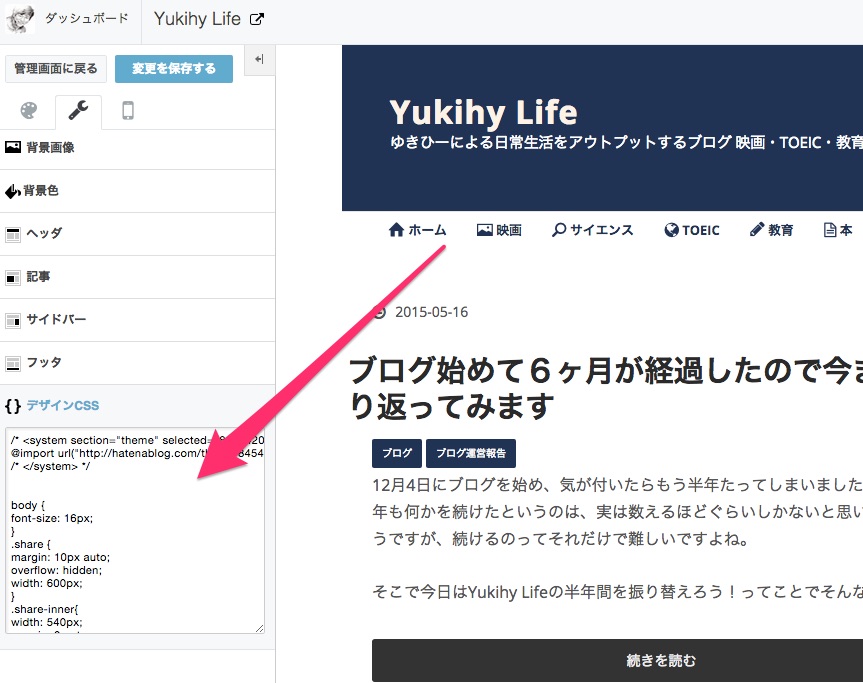
コピペする場所はこちらの「デザインcss」です。

この時点ではまだなにも変化はないです。
ちなみにこのcssは、ブラウザの幅が680px以下になると(レスポンシブのスマホ横画面以下を対象としています)、それぞれのソーシャルボタンの文字が消えるように設定しています。
どんな感じかと言うと、もともとこんな感じなのが、

幅が680px以下では下のようになります。

実際この記事をPCで見ている方はブラウザの幅を縮めたりして欲しいのですが、この記事のシェアボタンも、ある幅から変わると思います。
これは幅を縮めたときのレイアウトの崩れを防ぐもので(Facebookの文字が苦しそう)、レスポンシブの方もそのまま使えるようにしています。
もし不要でしたらcssの最下段の塊を消してください。
コピペコード3
次はカウント数を呼び出すコードです。ちなみにカウント数がいらない人は、ここをとばせばOKです。
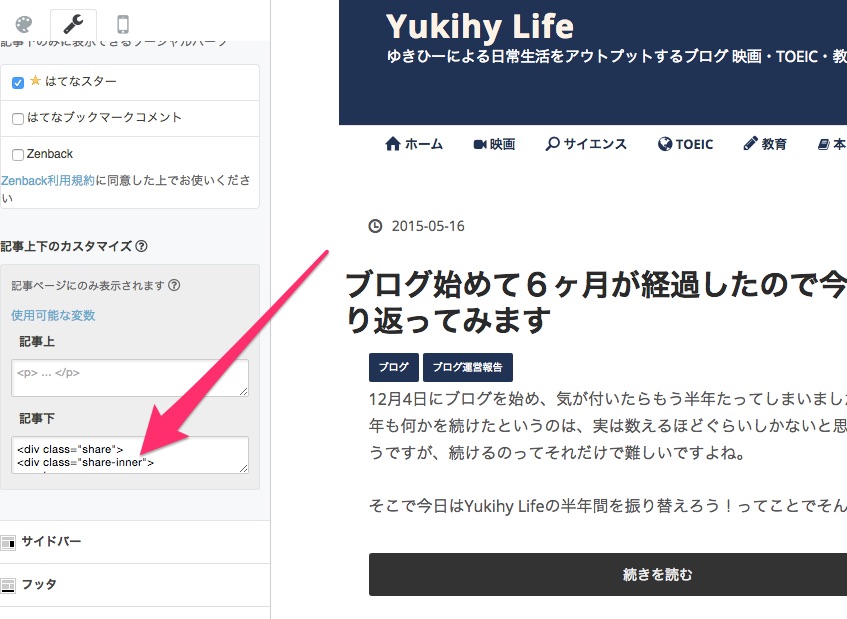
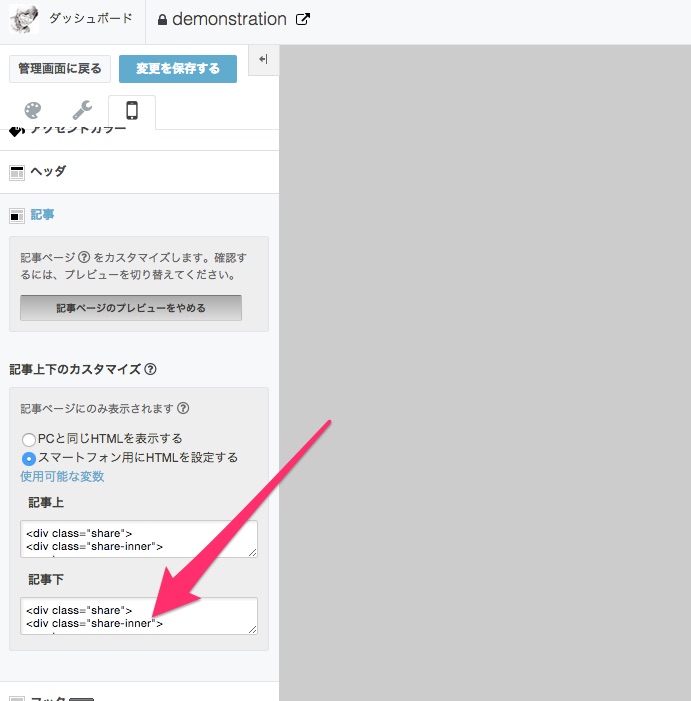
これを貼る位置は以下のように、「記事」→「記事下」です。

この時点でも、まだ変化はないと思います。
コピペコード4
最後です。いままでのは入れても何も変わらなかったと思いますが、下のhtmlで一気にできます。
コピペコードはこちら
これを、自分がシェアボタンを置きたい位置におきます。一般的には、記事下か記事上でしょうか?
すると以下のように表示されると思います。完成!

デフォルトのシェアボタンは消しておいてくださいね。
コピペコード4を必要な部分のみ残したりして、cssをうまく調整すると「後で読む」系だけ記事上に残したりもできます。こんな感じで

スマホ
続いてスマホです。
貼るコードは、コピペコード1と以下に紹介するコピペコード5とコピペコード6です。
とりあえずコピペコード1は、同じように貼ってください。すでに貼ってある方は、OKです。
コピペコード5
追記:一旦コピペコード5と6を貼り付けていただき、もしもPocketのボタンが少しずれている様でしたら。
コード5の34行目と35行目の間に、
position: relative; top: 1px
を差し込んでください。
これを貼り付けます。コピペコード2とコピペコード3を組み合わせてスマホ用にちょっと変えただけですが。
これを以下の「記事下」の部分に貼り付けます。

残り一つです。
コピペコード6
最後にhtmlです。コピペコード4をちょっと変えただけですが。
これを例によって載せいた場所に貼り付けます。記事上・記事下しか選択肢はないと思いますが。
するとこんな感じでできると思います。完成!

こちらもデフォルトのボタンは消してくださいね。
その他のカスタマイズ
記事上ぴったりのシンプルデザインコード
上のデザインよりもシンプルなデザインのコピペコードを追加しました。実装図はこんな感じです。

こちらの方がよりシンプルなので、記事上なんかには良いかもしれません。
コピペコードはこちらからどうぞ
さらにオシャレな3Dデザインコード
実装図はこちらです。
PC版

スマホ版

WordPressブログのような3Dデザインをコピペコードにしました。カッコイイですよ〜w。
さらにさらにオシャレな吹き出しコード
実装図はこちら
PC

スマホ

いいじゃないっすか!コードはこちら
最後に
なるべく多くの人にコピペで使えるように横幅は%で指定していますが、もしコピペでできなかったり、レイアウトの崩れなどがあったり、シェアされなとかがあったらコメントいただけると助かります。
ちなみに、ページスピードインサイトで表示スピードを測ると、点数は導入前と後で変わりませんでした。ボタン自体が一瞬で表示されるので(カウント数はしばらくしないと出ない)、速くなったように感じます(実際も速くなってると思います)。
これらをつくるのに参考にさせていただいた記事です。
コピペコード3のカウントを呼び出す部分は、基本的にこちらのコードの組み合わせでできています。というかほぼコピペです。わいひらさんの記事はいつも本当に凄すぎです。
シェアするためのURL設定をまとめていただきました。非常に手間のかかるところをやってくださり、参考になりました。
最後に、このブログ自体のシェアボタンが機能していないといけないので、下のシェアボタンで確認してみましょう!(うそです