7/5追記1:コピペコード2(3)とコピペコード4(3)を修正しました。修正点は
- 今までブラウザによって見え方が変わる可能性のあるコードだったので、より好ましいものに修正(コード2)
- リンクの下線が出ている方がいたので「text-decoration: none;」の追加(コード2)。
- エラーが出ていたHTMLの修正(そのままでも動くけど)(コード4)。
- 数字が表示されるまでにグルグル回るようにしました(コード1でFont Awesome を読み込んでる人限定)(コード4)。
7/7追記2:重大な不具合を修正しました。詳しくはこちらをご覧ください
【お知らせ】当ブログで配布していたSNSボタンに関して重大なミスがありますので修正をお願いします - Yukihy Life
注:この記事は元記事の補完的役割をしています。
元記事:コピペのみではてなブログのソーシャルボタンをシェア数付きでおしゃれにするカスタマイズ - Yukihy Life
お久しぶりです。3週間ぶりの更新になります。ゆきひーです。
実習によって更新をおさえていたので、これからガンガン更新していきますよ!
で、この3週間ではデザインなんかを適当にいじったりしました。今回はシェアボタンのカスタマイズです。
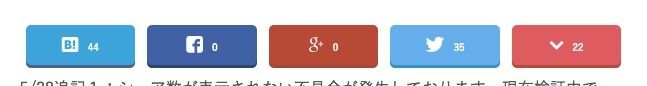
実装図はこんな感じです。
実装図はこんな感じ。
PC版

スマホ版

よくある3Dのボタンにデザインしてみました。それぞれのボタンにマウスを載せると、ボタンが下がるようになっています。
前よりもオシャレですよね?ね??(確認)
コピペコードはこちら
コピペコードは、元記事
の一部分を変更しています。
PC版
PC版は、元記事のコピペコードの2とコピペコード4の代わりに、下のコピペコード2(3)とコピペコード4(3)を貼り付けてください。
まとめると
- コピペコード1
- コピペコード2(3)
- コピペコード3
- コペペコード4(3)
それぞれの貼る位置も元記事と同じところです。
コピペコード2(3)
CSSです。貼る位置は「デザインcss」です。元記事のとmixで使いたい方は、下のHTMLのコードと一緒に指定する部分を変えていただければと思います。
コピペコード4(3)
こちらがHTMLですので、記事上か記事下(自分がボタンをおきたいとこ)に入れていただけると表示されると思います。
スマホ版
スマホ版は
- コピペコード1
- コピペコード5
- コピペコード6
の3つを入れていただければ良いのですが
- 元記事のコピペコード5の2~55行の部分を、コピペコード2(3)に変えていただく
- 元記事のコピペコード6の代わりにコピペコード4(3)を、記事上か記事下に差し込んでいただく
の2点を行っていただければ、変更されると思います。
最後に
以上でカスタマイズは終了です。かなりオシャレになるとともに、表示スピードも若干早くなるのではと思います(Page Speed Insightsだと点数は変わりませんが、体感で早くなったように感じます)。
不具合などや、質問・改善案・リクエストなどがありましたが、いつでも承っています。好みのシェアボタンなどがありましたら作成します(趣味)!
どうぞ遠慮なくコメント欄やTwitter・はてブなどからどうぞ!