6/22追記:コピペコードを1つにしました。前回のようにheaderにjQueryを読ませるより、若干スピードが速くなります。またデザイン面でもバランスが悪かったので少しコードを変更しました。その他のカスタマイズも充実させました。
8/7追記:ボタンの反応するところが横幅いっぱいになっていたので、文字の部分のみに修正しました。具体的には24行目を「block」→「inline-block」にしただけなので、今までのから変えたい方はそこのみ変えてください。また、その他のカスタマイズに「ボタンを目立たせる」と「2分割にする」を追加しました。
12/07追記:この記事に書かれているコードだと、「タイトル下」に広告を貼ったときに背景に色がついてしまします。気になる方は、(【改良版】コピペ一発はてなブログにトグルメニューをつけるカスタムを広告の背景に色がつかないようにしました! - Yukihy Life)からお願いします。
最近ブログのカスタマイズにはまっているゆきひーです。
今回はスマホ版でグローバルナビに変わるトグルメニューというものをつくってみました。コピペ1発とリンクペタペタでできるので、興味のある方は使ってみてください!
注:レスポンシブデザインを採用している人は、
こちらの方が良いかもしれません。ぜひお読みください。
トグルメニューとは?
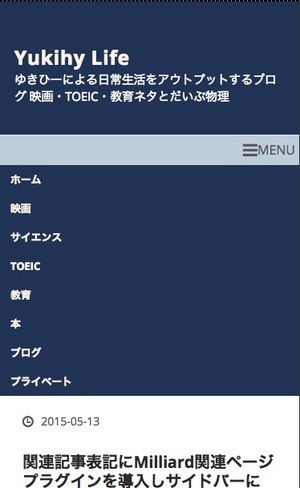
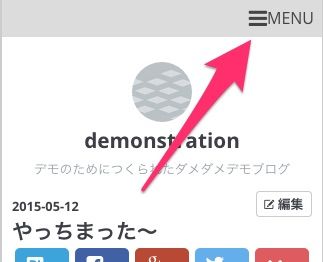
トグルメニューとは、こんな感じです。通常は普通の見た目ですが、上のMENUのとこをクリックすると…

下にメニュー画面がニューっと出てくる

というやつです。
このブログはレスポンシブにしているので、PC画面でもある程度ブラウザサイズを縮めるとトグルメニューになるようにしています。
スマホ画面では元々グローバルナビゲーションとして置いていましたが、スペースが狭くて4つくらいしかボタンを置けませんでした。
トグルメニューなら、最初は表示されていないというデメリットはありますが、多くのカテゴリを表示することができます。何よりやってみたかった感が大きいです。
はてなブログですと、カスタマイズできる箇所はタイトルの下のみになります。(誤タップを誘発する可能性が高まるのでタイトル下にはアドセンスは置かない方が良いかもしれません。)
カスタマイズのやり方
実際にカスタマイズのやり方を書いていきます。
コピペコード
コピペコードはこちら
これを以下の場所に貼り付けます。
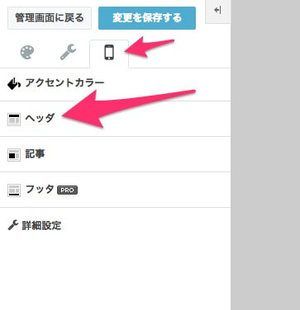
「デザイン」→スマホ画面→「ヘッダ」

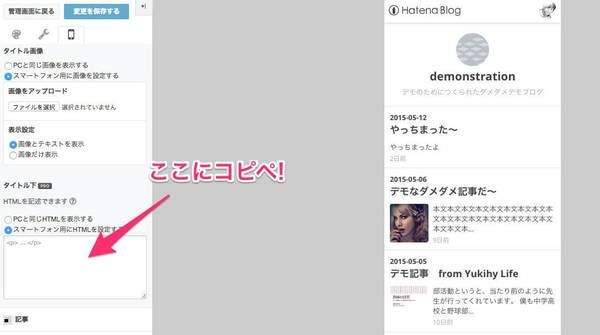
「タイトル下」にコピペ!

すると下の図みたいに変わると思います。「メニュー」をクリックしてニューっと出てくるかチェックしてください。

ラスト URLを入れる
今までので見た目はできましたが、まだリンクが貼れていません。
リンクは、コピペコード3~10行目の「url」と書いてあるところに貼ってください。「url」の文字は消してくださいね。
その後、表示したい文字を「TOP」「カテゴリ1」などの部分と書き換えて、余った部分は消してください。
これで、一応は完成となります。もしも反応がなかったりしたら、連絡していただけると助かります。
その他カスタマイズ
その他簡単にできる応用部分を書いていきます。結構応用できます。
色
簡単にできるカスタマイズとして、コードの中に色に関することと文字の位置に関する部分のみコメントを入れてあります。
色に関しては、デフォルトではクセのないように灰色を使っていますが、「原色大辞典」などでコードを指定してあげた方が良いように思います。
文字の位置
文字の位置は、コードの「text-align」の部分で、それぞれ「left」「center」「right」で左・真ん中・右になります。
コメントが入っているので見つけやすいと思います。
一番上にする
やっぱりトグルメニューは一番上にある方が良いですよね。

このようにするには、コピペコード16行目と17行目の間に
position: absolute; top: 0; width: 100%; z-index: 10;
を加えていただき、あとは下のコードでもともとあるはてなのヘッダーを消します。
#globalheader-container{
display: none;
}
これを43行目と44行目の間に入れていただくと完成です。
スクロールしても固定するようにする
下の図のようにスクロールしても固定されるようにもできます。

これは上に書いた「一番上にする」コードの「position: absolute;」を「position: fixed;」に変えて、あとは上と同じことをやっていただくとできます。
透かせる
さらに以下のように透かせることもできます。

ちょっと透かせすぎですね。実際はこのくらいがちょうど良いでしょうか?

このようにするには、16行目と17行目の間に
opacity: 0.9;
と入れるとできます。数字を下げていくとより透かせることができます。
前回のコピペコードと合わせる
後はこちらの記事で書いたコピペコード
と合わせれば、コピペだけで簡単にこんなスマホ画面になります。

簡単にできるのはこの部分くらいになりますが、結構印象は変わると思いますよ!
ボタンを目立たせる
ボタンの部分をさらにボタンっぽくわかりやすくします。こんな感じに。

色が相当残念なことになっていますので、変更することをすすめます。やり方は25行目と26行目の間に
background: orange;/*オレンジのところの色*/ margin: 5px; border-radius: 3px;
を入れてみてください。
2分割スタイルに
2分割にするには、
width: 50%; float: left;
を入れていただくとできます。中の文字を中央寄せするとこんな感じになります。

参考
今回のをつくるのには、
をメインに参考にさせていただきました!
またjQueryに関しては、HTMLやCSSと同じように「Progate」で勉強させていただいています。ホントおすすめです。

次はPHPっす。ただ難しいー!!
他のブログカスタマイズ記事
質問・設置代行・ブログカスタム依頼などありましたら、お問い合わせからお気軽にどうぞ!