最近jQueryをぽちぽちと始めてみたゆきひーです。CSSとかと違って難易度の違いを感じていて思うように進みません。
今回はあるURLになったときに、HTMLを追加するスクリプトをくんでみました。いつものようにコピペで簡単カスタム!ではありませんのでご了承ください。
スクリプトの説明
型としてはこんな感じです。
「ここにURL」「クラス」「クラスの直前に挿入したいHTML」に入れると、あるURLのときだけ、あるクラスの前に任意のHTMLを差し込むことができます。
実例 カテゴリページをカスタム
例えばカテゴリのページにいったとき、はてなブログの場合はそのカテゴリの一覧がずらずら並ぶだけです。
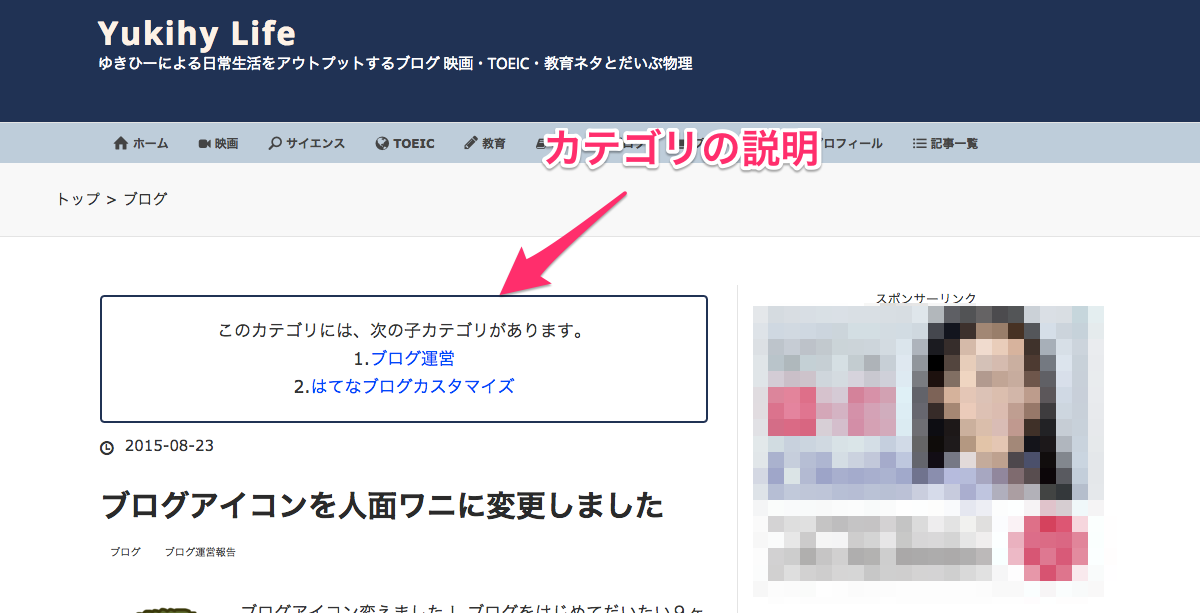
上のコードを応用すると、カテゴリにいったときにそのカテゴリの説明ができたりします。一例としてこのブログのカテゴリ「ブログ」にいくとこんな感じになっています。

こんな感じでカテゴリの説明が入ってます。
まだ導入したばかりなのですが、Googleアナリティクスでの流れを見ると、かなりの割合でクリックされているのではないかと思っています。
他にも任意の記事へと誘導することもできます。カテゴリ「はてなブログカスタマイズ」ではこんな感じにしてみました。

こういった表記を入れると閲覧者も迷わないですし、便利かなあと。
他にも自分の自信のある記事を推薦してみたり、収益性の高い記事に誘導したりといろいろと使い道はありそうです。
ちなみに上のカテゴリ「ブログ」の方は、こういった形になっています。一応貼っておきます。
HTML(jQuery)
これをタイトル下に貼りました。
CSS
.category-page{
padding: 20px;
margin: 10px 0 10px 0;
border: 2px solid #202f55;
border-radius: 5px;
text-align: center;
}
.category-page ul{
list-style-type: none;
padding-left: 0;
margin-bottom: 0;
}
.category-page a{
color: blue;
}
はデザインCSSに
まとめ
とりあえずHTMLを差し込むということをやってみました。広く応用できそうなので、もう少しいろいろといじってみたいと思います。