前回の記事で、jQueryを本で調べたりしながらWordPressのように目次を隠したり表示したりするようにしました。
それを記事内の好きな場所にできたらなあと思っていじってみたので、紹介です。
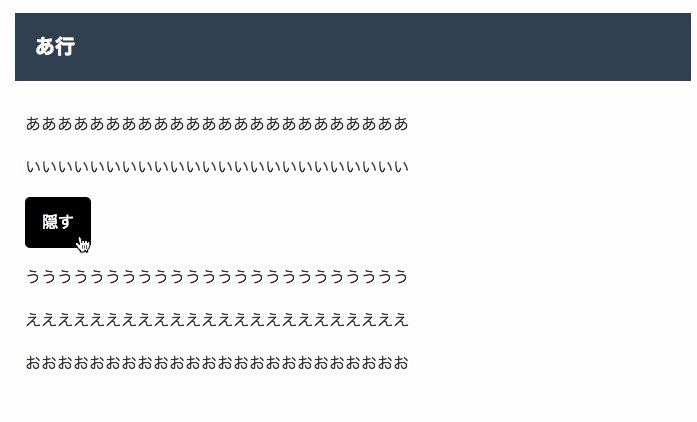
実装図
実際にやるとこんな感じになります。下のボタンを押してみてください。
やりかた
実際のやり方です。
コード1
コードの一つ目はこんな感じです。
<script> //クリックすると表示されるボタン $(function(){ $(".show-button").click(function(){ var $this = $(this); var $target = $this.next(); if($target.css('display') == 'none'){ $target.slideDown(400); $this.text("隠す"); }else{ $target.slideUp(400); $this.text("表示する") }; }); }); </script>
これを、PC版、スマホ版両方のフッターに入れます。一行目はjQueryの読み込みなので、他のカスタマイズで入っている方は大丈夫です。
コード2
二つ目はCSSです。
PC版は
.show-button{ display: inline-block; border: 2px solid black; border-radius: 5px; padding: 10px 15px; cursor: pointer; } .show-button:hover{ background: black; color: white; transition: .3s; } .hide-area{ display: none; }
をデザインCSSに。
スマホ版は
<style tyle=text/css> .show-button{ display: inline-block; border: 2px solid black; border-radius: 5px; padding: 10px 15px; cursor: pointer; } .show-button:hover{ background: black; color: white; transition: .3s; } .hide-area{ display: none; } </style>
を記事上に
コード3
上の部分が済んだら、あとは隠したい場所があったときちょっとコードを加えます。
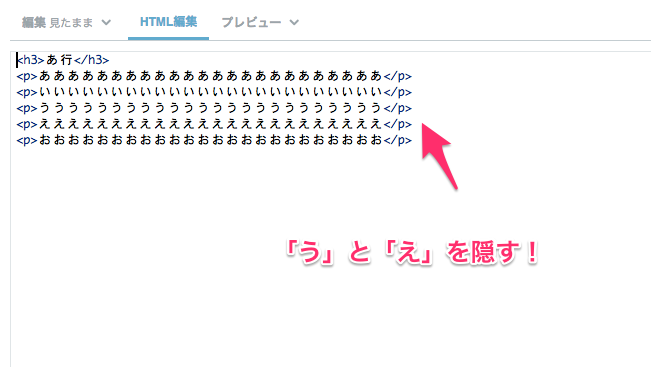
例えば、HTML編集モードで、以下のように「う」と「え」の部分を隠したいとき…

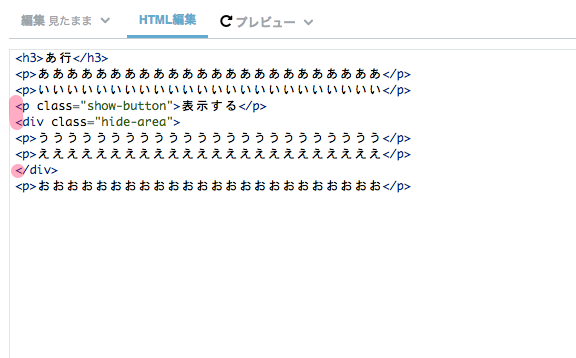
隠したい部分を、以下のもので挟みます。
<p class="show-button">表示する</p> <div class="hide-area"> <!--ここに隠したいものを入れる--> </div>
こんな感じになります。

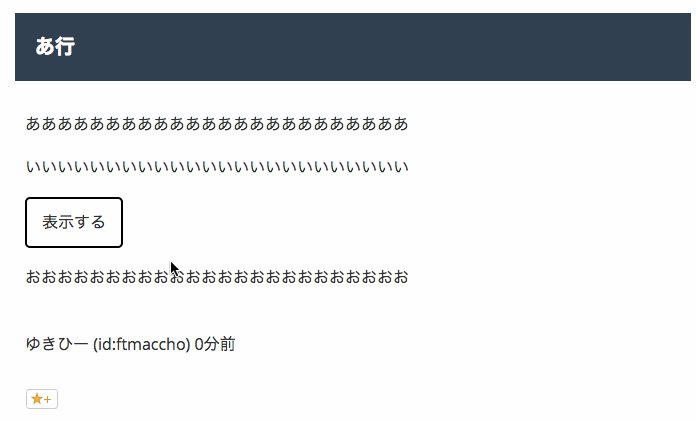
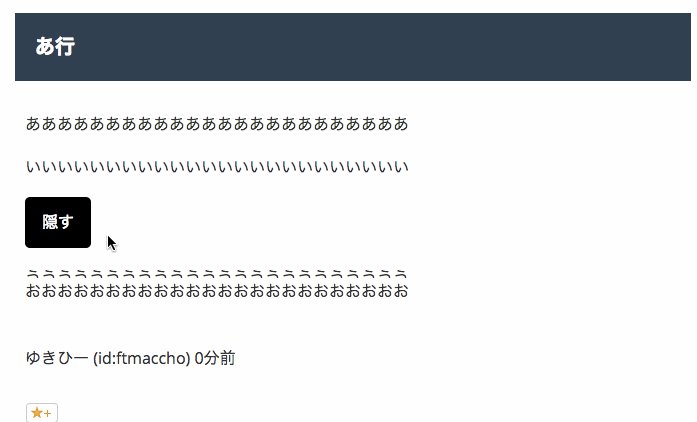
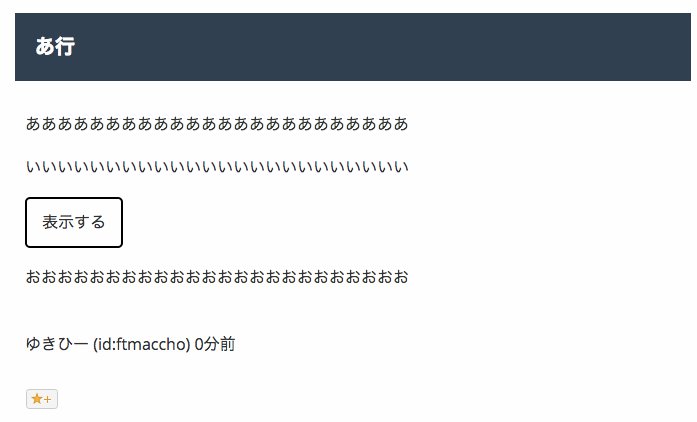
そしてレビューを見ると…

できました!
まとめ
このやり方の利点は、一旦コード1とコード2を入れてしまえば、好きな位置にコード3を入れるだけでできるようになる点です。
自分も、情報が古くてあまり見せたくない部分には、使うようにしていこうと思います。例えばシェアボタンの記事
は、明日からGoogleプラスとPocketのシェアボタンがグルグルと回り続けるようになる(と思う)ので、変更をお願いします!
質問や設置代行・ブログカスタム依頼などは、お問い合わせ - Yukihy Lifeよりお願いいたします!