jQueryを使ってみると本当にいろいろとできるなあと実感しています。今回はそれを使って、サイドバーをタブメニューにしてみようと思います。
難易度はちょい高めです。
実装図
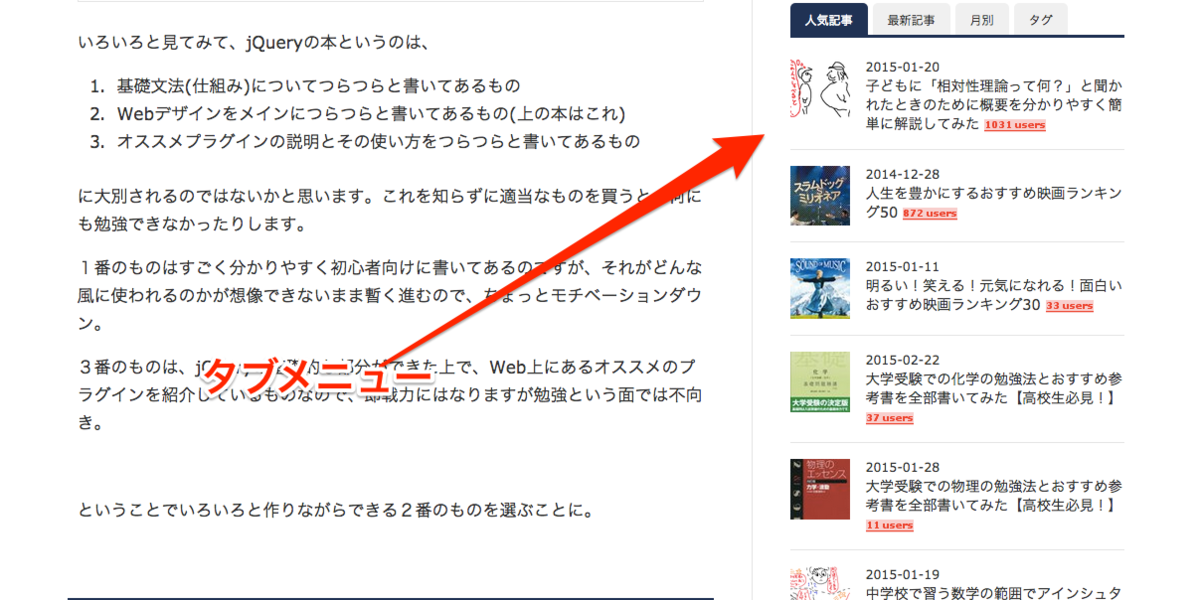
実際にタブメニューにしてみた実装図はこちら

この右側についているのがタブメニューです。実際にタブの部分を押してみると、下図のように他のモジュールに切り替えることができます。
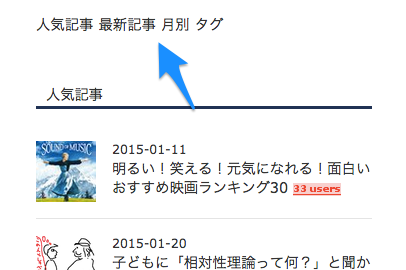
「月別」を押すと月間アーカイブに

「タグ」を押すとカテゴリ一覧へ、最近はてなのカテゴリの使い方が分からず、もうタグということにしました。

特徴・カスタマイズの注意点
このタブメニューの特徴と、カスタマイズの注意点を先に言っていきます。
特徴
- もともとのはてなブログのサイドバーモジュールを使っている(「カスタムHTML」のモジュールを使えば、任意のものも使用可能)
- 注目記事モジュール通し、最新記事モジュール通しなど、並列使用も可能
特に、人気記事モジュールで「アクセス順」と「はてブ順」でタブメニューにしたり、最新記事をカテゴリ別にしてタブメニューにしたりと、応用はかなりできそうです。
カスタマイズの注意点
- 対応しているのはおそらくProのみ
- jQueryを使っているので若干読み込みが遅くなる可能性有
- はてなブログで元から組まれている構造に合うようにしているので、他のブログサービスではコピペでは機能しません
カスタマイズのやり方
前置きが長くなりましたが、実際にカスタマイズのやり方です。
手順1 タブに加えるものを決める
最初に、タブメニューに加えるモジュールを選んでください。
選ぶ個数としては、仕組み的には何個でもいけますが、現実的にいれられるのはサイドバーの横幅の関係上、3つか4つだと思います。
当ブログはサイドバーの横幅を336pxとかなり広めにしていますが(追記2016/5/16:現在は300pxです)、それで4つがギリギリぐらいです。
今後説明していくものとしては、当ブログで現在設定しているように、
- タブ1→人気記事(モジュール名は注目記事)
- タブ2→最新記事
- タブ3→月間アーカイブ
- タブ4→タグ(モジュール名はカテゴリ)
として作っていくとします。
手順2 サイドバーをつくる
サイドバーをつくり、実質的にHTMLを組んでいきます。
まずサイドバーを、タブ1→2→3→4となるように上から並べます。上の例を実際に入れていくとこんな感じ。

このサイドバーの順番が表示されるモジュールの順番に対応するので、かならず1→2→3→4→に並べてください。
その後、タブ1の上にもう一つ「カスタムHTML」のモジュールを入れます。下図で青い文字のところです。

「カスタムHTML」は、タイトルは空欄にして、中には以下のことを記述します。
<div class="hatena-module-title2"> <span class="tab active">人気記事</span> <span class="tab">最新記事</span> <span class="tab">月別</span> <span class="tab">タグ</span> </div>
- この中に記述されている白文字の「人気記事」「月別」などの部分が、最終的なタブのメニュー部分に該当します。
- それぞれを適宜、自分がタブにしたい部分に文字を変えてください。
- 必ず順番を上からタブ1→2→3→4としてください。
- タブが3つしかない方は、4つ目のものを消してください。
これで、サイドバーは終了です。この状態では、下の図のように「カスタムHTML」の文字と、その下に4つのモジュールが出現していればOKです。

手順3 タブメニューのjQuery
次に行うのは、実際にタブメニューが機能するようにjQueryを組んでいきます。見本コードはこちら。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <!--サイドバータブメニュー--> <script> $(function(){ $("タブ1,タブ2,タブ3,タブ4").addClass("module"); $(".hatena-module-title2").parents(".hatena-module-html").css("margin-bottom",0); var Module = $(".module"); Module.hide(); Module.first().show(); Module.find(".hatena-module-title").hide(); $(".tab").click(function(){ var index = $(this).index(); $(".tab").removeClass("active"); $(this).addClass("active"); $(Module).hide(); $(Module).eq(index).show(); }); }); </script>
このコードを「フッター」にコピペした後に、コード内の「タブ〜」の部分に、自分が加えたタブ1~タブ4までのクラスを、下を参考に入れてください。
.hatena-module-profile /*プロフィール*/ .hatena-module-search-box /*検索*/ .hatena-module-links /*リンク*/ .hatena-module-recent-entries /*最新記事*/ .hatena-module-entries-access-ranking /*注目記事*/ .hatena-module-archive /*月間アーカイブ*/ .hatena-module-category /*カテゴリ*/ .hatena-module-recent-comments /*コメント*/ .hatena-module-circles /*参加グループ*/
(カスタムHTMLを入れる場合は下に補足を入れているので、そちらを参照ください)
例えば自分が例にしているように、
- タブ1→人気記事(モジュール名は注目記事)
- タブ2→最新記事
- タブ3→月間アーカイブ
- タブ4→タグ(モジュール名はカテゴリ)
とすると、以下のようになります。
注:クラス名の「.」を忘れないことと、それぞれのクラス名の間は、必ず「,」で区切るようにしてください。また、半角のスペースは大丈夫ですが、全角だと動かなくなるので気をつけてください。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <!--サイドバータブメニュー--> <script> $(function(){ $(".hatena-module-entries-access-ranking,.hatena-module-recent-entries,.hatena-module-archive,.hatena-module-category").addClass("module"); $(".hatena-module-title2").parents(".hatena-module-html").css("margin-bottom",0); var Module = $(".module"); Module.hide(); Module.first().show(); Module.find(".hatena-module-title").hide(); $(".tab").click(function(){ var index = $(this).index(); $(".tab").removeClass("active"); $(this).addClass("active"); $(Module).hide(); $(Module).eq(index).show(); }); }); </script>
- 入れる順番は、実際は関係ありません。特段こじらせないために順番をつけています
- 「注目記事モジュール」など、同じモジュールを2つ以上入れる場合は、1回書けばOKです。その場合、最後に余った「,」は消してください。
- タブが3つしかやらないという方は、3つ分入れ、最後に余った「,」は消してください。
- 1行目のjQueryを読み込む部分は、すでに以前のカスタマイズで導入している方は消してもかまいません。
ちょっと自信がないですが、とりあえず機能したので良しとしています。
うまくいくと、下図のように、タブの文字の部分をクリックすると、モジュールが入れ替わるようになります。
 「タグ」の文字を押すと…
「タグ」の文字を押すと…
 モジュールが変わっていればOK。このとき、他のモジュールが出ていないことを確認してください。
モジュールが変わっていればOK。このとき、他のモジュールが出ていないことを確認してください。
このとき、必ず、タブ名と出てくるモジュールが合っているか確認をしてください。合っていない場合は、手順2の「カスタムHTML」の中の順番と、同じく手順2のタブのモジュールの順が違うことが原因です。
補足 カスタムHTMLを入れる場合
カスタムHTMLを入れたい方は、そのカスタムHTML自体を例えば
<div class="custom-html"> <!--ここに入れたいHTMLを--> </div>
といった形で挟んで、
.custom-html /**カスタムHTML/
みたいな形にして上のコードに入れてください。カスタムHTMLが複数ある場合は、それぞれを名前を変えて入れてください。
手順4 CSSでデザインする
すでに機能としては出来上がっていて、最後にCSSでデザインを変更していきます。
とりあえずもうサンプルコードを貼っておきます。シンプルなのにしましたが、元のテーマなどによって崩れてしまう可能性がありますがご了承ください。(テーマ「Blank」ならまず問題はないです)
/*サイドバータブメニュー*/ .tab{ display: inline-block; padding: 8px 15px 5px 15px;/*横に入りきらない場合はこの2番目と4番目の数字を小さく*/ background: #f0f0f0;/*反応していないタブの背景色*/ border-radius: 5px 5px 0 0; font-size: 12px;/*横に入りきらない場合はここの数字を小さく*/ cursor: pointer; } .active{ color: white; background: black;/*反応しているタブの背景色*/ border-radius: 5px 5px 0 0; } .hatena-module-title2{ border-bottom: 3px solid black;/*タブの下線*/ }
こいつを「デザインCSS」に貼り付けると、こんな感じにスタイリングされます。

色の初期状態は黒にしています。変えたい場合はコード内にコメントしているので、それぞれの位置を変えていただければと思います。
横幅が入りきらない場合の対応も上のコードに書いてあるので、それぞれやってみてください。それでも入らなくて二列になってしまう場合は、タブの文字数を減らすか、タブ自体を減らすしかありません。
以上でカスタマイズ終了です。
その他のカスタマイズ
上に書いたコードは簡単にするために最適でない場合があります。以下は気になる方がポチポチといじっていただけたらと思います。
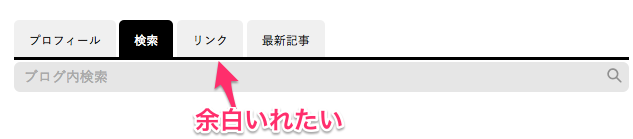
タブメニューの下に余白を開ける
背景色がある人のテーマでもデザインを崩れにくくするために、タブメニューとタブエリアの境目は余白を0にしています。そのせいでちょっと見ずらくなる場合があります。

ここの余白は、手順3のコードの
$(".hatena-module-title2").parents(".hatena-module-html").css("margin-bottom",0);
の最後の0で操作しています。余白をつけたい方は、そこの数字をいじってください。
タブになるまでに一瞬崩れるのを防ぎたい
jQueryを使っているので、若干読み込みが遅く、タブができるまでに一瞬だけ崩れてしまう可能性があります。

これは、手順3のコード内の、
Module.hide();
Module.first().show();
Module.find(".hatena-module-title").hide();
の部分を、同じ役割をするCSSに変えてやることで解消します(CSSなら一瞬で反映されるので)。
で、上の3行が表していることは、
- モジュール部分を一旦、全部非表示にする
- その後モジュールの一つ目のみ表示
- すべてのモジュールにもとからあったタイトルを非表示
という意味なので、CSSでは、要は
- 一つ目以外のモジュールを消去
- すべてのモジュールのもとからあったタイトルを消去
ということを書いてやります。
そこでサンプルコードはこんな感じ
タブ2のクラス, タブ3のクラス, タブ4のクラス, タブ1タイトルのクラス, タブ2タイトルのクラス, タブ3タイトルのクラス, タブ4タイトルのクラス{ display: none; }
です。実際に自分のでやるとこんな感じになりました。
.hatena-module-recent-entries, .hatena-module-archive, .hatena-module-category, .hatena-module-entries-access-ranking .hatena-module-title, .hatena-module-recent-entries .hatena-module-title, .hatena-module-archive .hatena-module-title, .hatena-module-category .hatena-module-title{ display: none; }
表示の遅さが気になる方はご利用ください。
サイドバーに固定したい
現在このブログではタブメニューをサイドバーに固定しています。
注意点としては、
- サイドバーでタブメニューを一番下にしないと、デザインが崩れる
- Googleアドセンスをサイドバーに固定するのは規約違反
- タブメニューの上に、「人気記事」「月刊アーカイブ」など特定のモジュールを載せると、固定したいタイミングで固定されない場合がある(対処は可能)
です。
サンプルコードとしては、手順3のコードに追記をするような感じです。サンプルコードはこちら
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <!--サイドバータブメニュー--> <script> $(function(){ $("タブ1,タブ2,タブ3,タブ4").addClass("module"); $(".hatena-module-title2").parents(".hatena-module-html").css("margin-bottom",0); var Module = $(".module"); Module.hide(); Module.first().show(); Module.find(".hatena-module-title").hide(); $(".tab").click(function(){ var index = $(this).index(); $(".tab").removeClass("active"); $(this).addClass("active"); $(Module).hide(); $(Module).eq(index).show(); }); var tabTitle = $(".hatena-module-title2") var tabTop = tabTitle.offset().top; var win = $(window); win.scroll(function(){ if(win.scrollTop() > tabTop) { tabTitle.addClass("fixed-title"); Module.addClass("fixed-module"); }else{ tabTitle.removeClass("fixed-title"); Module.removeClass("fixed-module"); } }); }); </script>
下の方を追記するような形で良いと思います。
原理的には、「.hatena-module-title2」の位置よりもスクロールされると、「.hatena-module-title2」とモジュール部分にそれぞれ「fixed-title」と「fixed-module」というクラスが追加されるというものえす。
上のを加えた後で、「fixed-title」と「fixed-module」に、固定する役割をCSSでつけます。
デザインCSSに追加するサンプルコードはこれ
.fixed-title{ position: fixed; top: 10px; width: 300px; } .fixed-module{ position: fixed; top: 47px; width: 300px; }
これを貼り付ければ実質的にサイドバーに固定はされますが、デザインが崩れる可能性がある部分について、解消法を書きます。
ブラウザサイズを狭めると、挙動がおかしい
これは全員確認してほしいところです。ブラウザサイズが小さくなったときに、サイドバーが下に回り込む設定の方は全員当てはまります。
どういう現象かと言うと、サイドバーが縮んだときに、スクロールしていると、固定されたモジュールが出現してしまうというものです。こんな感じに…

これを解消するためには、そもそも1カラムになったら固定を解除する必要があります。一番簡単な方法としては、上に書いたcss自体を、あるブラウザサイズ以上でしか機能させなくするという方法です。
サンプルコードはこんな感じ
/*サイドバー固定*/ @media (min-width: 960px) { .fixed-title{ position: fixed; top: 10px; width: 300px; } .fixed-module{ position: fixed; top: 47px; width: 300px; } }
上に書いた一行目「@media (min-width: 960px) {」と、最後の「}」をつけるだけです。これで、固定されるのが横幅「960px」以上でのみとなります。
この960の部分を、各自のブログで1カラムになるタイミングに変えていただければと思います。
タイトルとモジュール部分が近くなっちゃうor離れすぎちゃう
タイトルとモジュールは、別々に固定位置を指定しています。
それぞれcssの「top」の数字が、画面上部から固定される位置を表していますので、離れすぎちゃう方はモジュールの方の数字を小さくしたりしていただければと思います。
固定された瞬間横幅が広がっちゃいますor狭くなっちゃいます
それぞれcssの「width」が、固定されたときの横幅に対応します。各自でデザインの崩れがないように、横幅を調整していただければと思います。
よくある幅は「250」「300」「336」でしょうか。微調整のほどお願いします。
固定されるタイミングがずれます
上の注意点でも言ったように、一部のモジュール(人気記事や月刊アーカイブなど)をタブメニューよりも上に置いていると、タブ上部の位置が正確に取得できなくなり、固定されるタイミングがずれる可能性があります。
その場合は固定されるタイミングを自力で調節するしかないです。いじる位置は、jQueryの
if(win.scrollTop() > tabTop) {
の部分を、
if(win.scrollTop() > tabTop + 500) {
など「+ ◯◯」と入れると固定されるタイミングを調節できます。数字を入れて調整してみてください。
まとめ
タブメニューを使うと、サイドバーを縦長にしないで多くの情報を詰め込めるという利点があります。
ブログに興味を持っていただいた方が迷わないように、他の記事にアクセスしてもらいやすくできるのでぜひやってみてください。
質問や設置代行・ブログカスタム依頼などは、お問い合わせ - Yukihy Lifeよりお願いいたします!