
はてなブログの新しいテーマを作りました!ついに完成です!
テーマの概要
全体のデザイン
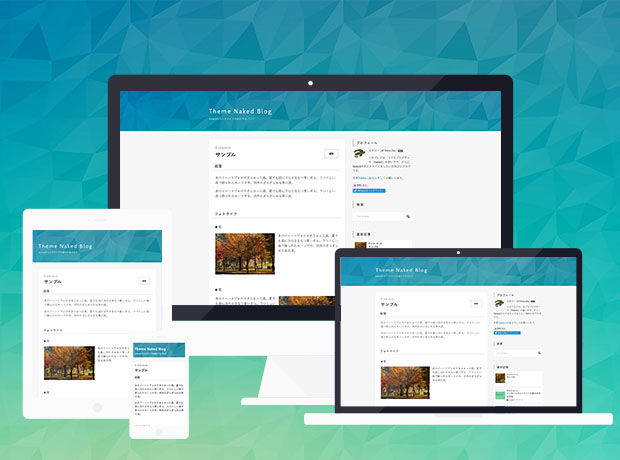
レスポンシブ対応のテーマ「Naked」を作成しました。
全体のデザインはこのようになっています。

デモブログはこちら
こちらでは、ブログ全体のデザインが見れるだけでなく、今後のカスタマイズ情報も更新していきます。興味のある方は、ぜひこちらも購読をお願いします。
インストールは、テーマストアからどうぞ(注:インストールをすると、デザインCSSの内容が破棄されます。必ずバックアップをとっておいてください。)
特徴としては
- シンプルで使い易い
- デフォルトのままでもオシャレ
- 様々な背景色や背景画像に合う
- レスポンシブ
- フッターを作りこめる
といったところです。
PC(768pxより大きいサイズ)

2カラムで、文章に集中しやすいように記事部分のみ背景を白にしました。
記事部分は横幅が最大620pxで、横幅300pxの広告を2つ並べて余白を入れることができます(レスポンンシブだと、スマホ表示で広告が2つ縦に並んでしまうので注意が必要ですが)。
サイドバーは横300pxでシンプルにまとまっているようにしています。
タブレット(768px以下のサイズ)

Nakedはレスポンシブ対応しているので、ぜひレスポンシブにしてみてください。
タブレットサイズは1カラムで余白をたっぷり入れ、より読むことに集中しやすいレイアウトにしています。
この記事の下に書かれている自作フッター部分は、2カラムになるようにしています。
スマホ(680px以下のサイズ)

iPhone6の横持ち以下のサイズになります。
iPhone5の横幅が320pxで、広告などは横幅300pxのものが多いため、それがキチッと入るように左右は10pxずつしか余白を入れていません。
そのため若干窮屈に見えますが、多くのブログパーツや広告をずれることなく表示することができます。
作成コンセプト
作成のコンセプトは、
- シンプルで使い易いこと
- 初期状態でも十分使えるほどおしゃれなこと
- 簡単に他の人と被らないようにカスタムできること
- 深くまでカスタマイズしたい人はどんどん改造できること
です。上ほど優先度を高くして、作っていきました。
現状、他のほとんどのテーマは1・2を満たしていますが、どうしても設定するテーマによって印象が統一されてしまい、同じテーマの中での差別化がしにくい印象がありました。
なのでそういったことを改善するために、3・4の部分を実現するにはどうしたら良いかを考え、その方のカスタマイズの意欲によってどこまでも改造できるようにしたいなと思い、作成しました。
デザイン詳細
ざっくりと概要を書いたので、ここからは具体的な使い方を書いていきたいと思います。
背景色・背景画像
今更ですが、このテーマの名前は「Naked」。意味は「裸」です。
初期状態ではグリーンの背景とという服を着ていますが、はてなブログの機能によって誰でも簡単に着せ替えができます。
やり方はデザイン設定の中の「背景画像」・「背景色」を指定するだけ。

ヘッダーやフッター以外の部分を白・灰色・黒(とリンクの青)のみで作ることで、多くの色と合わせられるようにしました。
例
はてなデフォルトの壁紙を使った例です。濃い色に合わせやすいです。(一部、背景を画像にした際にデザインが崩れる可能性があります。どの画像でくずれるのか、またその対処を背景画像がアップになってしまうときの対処 - Theme Naked Blogに書いています。)





壁紙でなく、単色でもかなりの色と合わせることができます。




こんな感じで様々な背景画像・背景色と合わせることができるため、コードをいじらなくても簡単に他の人と差別化することができます。
ご自身の画像をアップロードしたりして、いろいろと試してみてください。
コードが必要なカスタム
ここからはコードが必要な部分になります。
この記事に書こうかと思いましたが、それぞれが長くなり、今後コンテンツを増やしていく意味でも
の中の「Nakedカスタマイズ」というカテゴリで紹介していこうと思います。
ここでは具体的にどんなことができるのかの説明にとどめます。
ヘッダーのメニュー
あらかじめCSSが組まれていることで、簡単かつ綺麗にヘッダーのメニューを組むことができます。
サイズが広いときにはグローバルメニュー。

サイズが小さくなったらトグルメニューになります。

詳細はこちらから
フッターをつくりこむ
Nakedでは、はてなブログでは作りづらいフッターも、サイドバーの「カスタムHTML」感覚で作ることができます。
PC版

タブレット版

スマホ版

それぞれ横幅は300pxに設定されており、より広告やブログパーツなどを入れやすくなっています。
詳細はこちらから
コピーライトを表示
はてなブログProの方は、「ヘッダーやフッターを非表示」としている方もいると思いますが、そうするとフッター部分が少し物足りない印象になります。
コピーライトを表示しつつ、背景画像をうつすことで何となくブログ全体が締まるようにできます。

詳細はこちら
まとめ
以上が新しく作成したテーマ「Naked」の説明でした。
今後も新しいカスタマイズを追加していく予定ですので、よろしければご利用ください!!もし不具合などありましたら、教えてくださると助かります!
(注:インストールをすると、デザインCSSの内容が破棄されます。必ずバックアップをとっておいてください。)