10/7追記1:「はてブ順」を含めた、5つボタンバージョンを追加しました。
11/16追記2:カテゴリの部分を二列にするやり方を追加しました。
最近、はてなブログは人気記事モジュールのみならば、記事上でもどこでも差し込めることを知りました。
こっ、これは!と思い、以前作ったトグルメニューと組み合わせると、スマホの回遊率が高められる(かもしれない)メニューバーというものを作ることができたので、紹介したいと思います。(レスポンシブ設定の方は、できません)
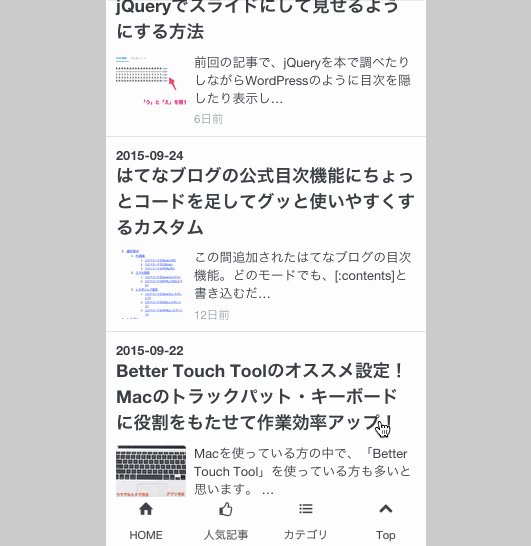
実装図
実装図はこんな感じです。

左から、
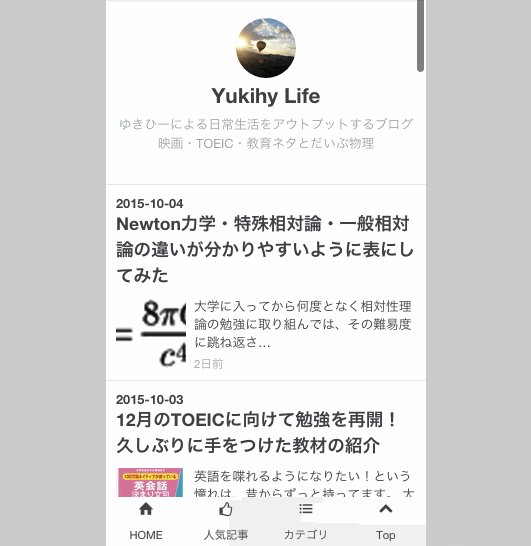
- ホームに戻るボタン
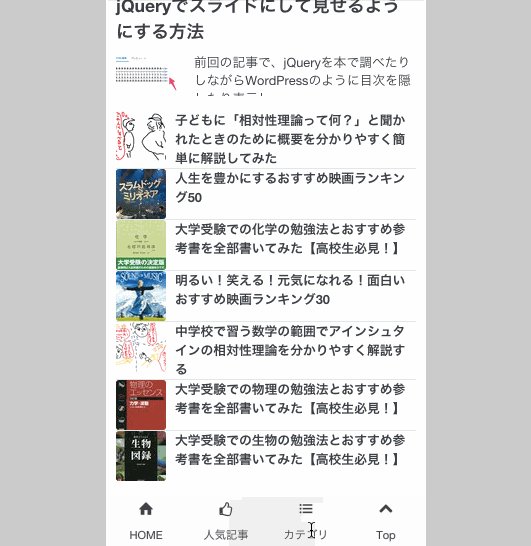
- 人気記事ボタン
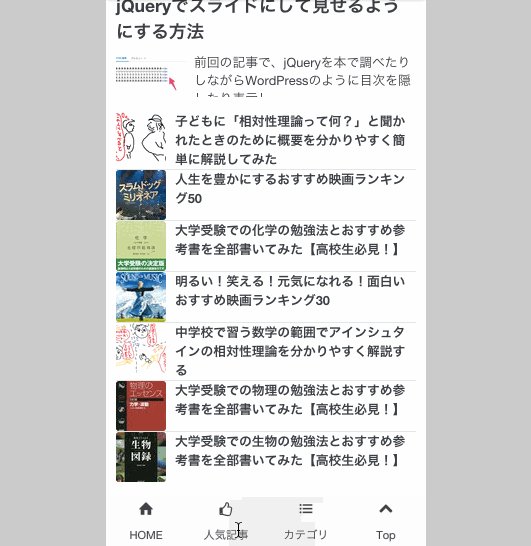
- カテゴリ一覧ボタン
- トップへ戻る(上にスクロールする)ボタン
の4つで並べています。この中で2つ目の人気記事に、はてなブログで使える人気記事モジュールを入れ、カテゴリの部分には以前紹介したトグルメニュー
を応用したものを入れてみました。
実際に動かすと、こんな感じになります。

また、はてブ順のボタンを含めた5つボタン

こんな感じのも公開しています。
実際のカスタマイズ
メニューバーの種類として、4つ(はてブ順が入らない)ものと、5つ(はてブ順を含む)ものの2つを用意しています。
4つバージョンのカスタムをしたいかたはこちら(ページ内リンク)からどうぞ

5つバージョンのカスタムをしたいかたはこちら(ページ内リンク)からどうぞ

4つのボタンの場合
完成図はこんな感じ

実際のカスタマイズは、かなりらくちんです。
下のコードを「タイトル下」にコピペをして、URLを貼るだけ!(以前のトグルメニューを使っていただいた方は、上書きをしてください。その際、以前のものをメモ帳などにバックアップをとっておいてください)
<!--固定メニューバー--> <div id="menu"> <div class="toggle-contents"> <div class="toggle-content"> <div class="hatena-module hatena-module-entries-access-ranking" data-count="5" data-display_entry_category="0" data-display_entry_image="1" data-display_entry_image_size_width="50" data-display_entry_image_size_height="50" data-display_entry_body_length="0" data-display_entry_date="0" data-display_bookmark_count="0" data-source="access" > <div class="hatena-module-body"> </div> </div> </div><!--toggle-content--> <div class="toggle-content"> <ul class="category-list"> <li><a href='url'>カテゴリ1</a></li> <li><a href='url'>カテゴリ2</a></li> <li><a href='url'>カテゴリ3</a></li> <li><a href='url'>カテゴリ4</a></li> <li><a href='url'>カテゴリ5</a></li> <li><a href='url'>カテゴリ6</a></li> </ul> </div><!--toggle-content--> </div><!--toggle-contents--> <div class="btn-area"> <a class="home-btn" href="homeボタンのURL"><i class="blogicon-home lg"></i><br>HOME</a> <span class="toggle-btn"><i class="blogicon-good lg"></i><br>人気記事</span> <span class="toggle-btn"><i class="blogicon-list lg"></i><br>カテゴリ</span> <span class="back-btn"><i class="blogicon-chevron-up lg"></i><br>Top</span> </div><!--btn-area--> <div style="clear: both;"></div> </div> <style type="text/css"> #menu{ position: fixed; bottom: 0; left: 0; width: 100%; height: 50px; z-index: 10; } .toggle-content{ display: none; position: fixed; bottom: 50px; background: white; width: 100%; } .toggle-content .hatena-module{ padding: 15px 10px 10px 10px; } .toggle-content .hatena-module-body{ font-size: 80%; } .toggle-content .hatena-module-body a{ color: #444; font-weight: bold; } .toggle-content .hatena-module-body .urllist-image{ width: 50px; height: 50px; } .toggle-content .urllist-item{ padding: 0; margin: 0; min-height: 29px; } .toggle-content .urllist-item::before{ display: none; } .category-list{ list-style-type: none; margin: 0; width: 100%; padding-left: 0; } .category-list li{ border-top: 1px solid #333;/*カテゴリのリスト間の線の色*/ } .category-list a{ display: block; width: 100%; height: 40px; line-height: 40px; text-align: center; background: #444;/*カテゴリの背景色*/ color: #f0f0f0;/*カテゴリの文字色*/ font-size: 80%; } .btn-area a, .btn-area span{ display: block; float: left; width: 25%; height: 50px; line-height: 25px; text-align: center; font-size: 70%; background: #f0f0f0;/*メニュー部分の背景色*/ color: #444;/*メニュー部分の文字色*/ } </style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script> $(function(){ var contentArea = $(".toggle-content"); $(".toggle-btn").click(function(){ var index = $(this).index()-1; var clickedArea = $(contentArea).eq(index); if($(clickedArea).css('display') !='none'){ $(contentArea).slideUp(); }else{ $(contentArea).slideUp(); $(clickedArea).slideDown(); }; }); $(".back-btn").click(function(){ $("html,body").animate({scrollTop:0},"fast"); }); }); </script>
これを貼り付けた後、最低限やっていただきたいことが2つあるので、お願いします。
1 HOMEボタンにURLを入れる
ホームボタンは、真ん中ちょい上に
<a class="home-btn" href="homeボタンのURL"><i class="blogicon-home lg"></i><br>HOME</a>
というところがあるので、この「homeボタンのURL」というところに、ご自身のホームのURLを入れてください。
2 カテゴリにURLと言葉を入れる
カテゴリは、真ん中ちょい上のところに
<ul class="category-list"> <li><a href='url'>カテゴリ1</a></li> <li><a href='url'>カテゴリ2</a></li> <li><a href='url'>カテゴリ3</a></li> <li><a href='url'>カテゴリ4</a></li> <li><a href='url'>カテゴリ5</a></li> <li><a href='url'>カテゴリ6</a></li> </ul>
とあるので、ここの「カテゴリ1」「カテゴリ2」などの部分にカテゴリ名を入れ、対応する「url」と書いてあるところに、そのカテゴリのURLを入れてください。
カテゴリが6個より少なければ、余った部分を消し、多ければ、同じようなのを足してください。
以上でカスタマイズは終了です。
5つのボタンの場合
完成図はこれです。

以下のコードを、「タイトル下」にコピペしてください。
<!--固定メニューバー--> <div id="menu"> <div class="toggle-contents"> <div class="toggle-content"> <div class="hatena-module hatena-module-entries-access-ranking" data-count="5" data-display_entry_category="0" data-display_entry_image="1" data-display_entry_image_size_width="50" data-display_entry_image_size_height="50" data-display_entry_body_length="0" data-display_entry_date="0" data-display_bookmark_count="0" data-source="access" > <div class="hatena-module-body"> </div> </div> </div><!--toggle-content--> <div class="toggle-content"> <div class="hatena-module hatena-module-entries-access-ranking" data-count="5" data-display_entry_category="0" data-display_entry_image="1" data-display_entry_image_size_width="50" data-display_entry_image_size_height="50" data-display_entry_body_length="0" data-display_entry_date="0" data-display_bookmark_count="1" data-source="total_bookmark" > <div class="hatena-module-body"> </div> </div> </div><!--toggle-content--> <div class="toggle-content"> <ul class="category-list"> <li><a href='url'>カテゴリ1</a></li> <li><a href='url'>カテゴリ2</a></li> <li><a href='url'>カテゴリ3</a></li> <li><a href='url'>カテゴリ4</a></li> <li><a href='url'>カテゴリ5</a></li> <li><a href='url'>カテゴリ6</a></li> </ul> </div><!--toggle-content--> </div><!--toggle-contents--> <div class="btn-area"> <a class="home-btn" href="homeボタンのURL"><i class="blogicon-home lg"></i><br>HOME</a> <span class="toggle-btn"><i class="blogicon-good lg"></i><br>人気記事</span> <span class="toggle-btn"><i class="blogicon-bookmark lg"></i><br>はてブ順</span> <span class="toggle-btn"><i class="blogicon-list lg"></i><br>カテゴリ</span> <span class="back-btn"><i class="blogicon-chevron-up lg"></i><br>Top</span> </div><!--btn-area--> <div style="clear: both;"></div> </div> <style type="text/css"> #menu{ position: fixed; bottom: 0; left: 0; width: 100%; height: 50px; z-index: 10; } .toggle-content{ display: none; position: fixed; bottom: 50px; background: white; width: 100%; } .toggle-content .hatena-module{ padding: 15px 10px 10px 10px; } .toggle-content .hatena-module-body{ font-size: 80%; } .toggle-content .hatena-module-body a{ color: #444; font-weight: bold; } .toggle-content .hatena-module-body .urllist-image{ width: 50px; height: 50px; } .toggle-content .urllist-item{ padding: 0; margin: 0; min-height: 29px; } .toggle-content .urllist-item::before{ display: none; } .category-list{ list-style-type: none; margin: 0; width: 100%; padding-left: 0; } .category-list li{ border-top: 1px solid #333;/*カテゴリのリスト間の線の色*/ } .category-list a{ display: block; width: 100%; height: 40px; line-height: 40px; text-align: center; background: #444;/*カテゴリの背景色*/ color: #f0f0f0;/*カテゴリの文字色*/ font-size: 80%; } .btn-area a, .btn-area span{ display: block; float: left; width: 20%; height: 50px; line-height: 25px; text-align: center; font-size: 70%; background: #f0f0f0;/*メニュー部分の背景色*/ color: #444;/*メニュー部分の文字色*/ } </style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script> $(function(){ var contentArea = $(".toggle-content"); $(".toggle-btn").click(function(){ var index = $(this).index()-1; var clickedArea = $(contentArea).eq(index); if($(clickedArea).css('display') !='none'){ $(contentArea).slideUp(); }else{ $(contentArea).slideUp(); $(clickedArea).slideDown(); }; }); $(".back-btn").click(function(){ $("html,body").animate({scrollTop:0},"fast"); }); }); </script>
これを貼り付けた後、最低限やっていただきたいことが2つあるので、お願いします。
1 HOMEボタンにURLを入れる
ホームボタンは、真ん中ちょい上に
<a class="home-btn" href="homeボタンのURL"><i class="blogicon-home lg"></i><br>HOME</a>
というところがあるので、この「homeボタンのURL」というところに、ご自身のホームのURLを入れてください。
2 カテゴリにURLと言葉を入れる
カテゴリは、真ん中ちょい上のところに
<ul class="category-list"> <li><a href='url'>カテゴリ1</a></li> <li><a href='url'>カテゴリ2</a></li> <li><a href='url'>カテゴリ3</a></li> <li><a href='url'>カテゴリ4</a></li> <li><a href='url'>カテゴリ5</a></li> <li><a href='url'>カテゴリ6</a></li> </ul>
とあるので、ここの「カテゴリ1」「カテゴリ2」などの部分にカテゴリ名を入れ、対応する「url」と書いてあるところに、そのカテゴリのURLを入れてください。
カテゴリが6個より少なければ、余った部分を消し、多ければ、同じようなのを足してください。
以上でカスタマイズは終了です。
その他のカスタマイズ
色を変えたい
色に関しては、どこを変えると反応するか、上のコード内にコメントを入れてあるので、自分が変えたい位置を
などで変えてみてください。
人気記事の表示する個数を変えたい
人気記事は、デフォルトでは5個表示されるようになっています。増やしたい場合は、コード内上の方の
data-count="5"
の個数を変えてみてください。
ただ、あんまり多くすると、iPhone5で見たときにかなりギリギリになってしまいます。(しかも、ランキング上位が見えなくなります…)
自分が試したところ、7個だと、記事タイトルが長い場合、微妙にはみ出してしまう可能性がありました。
5個か6個がちょうど良いかなと思います。
はてブ数を表示したい・したくない
はてブ数は、デフォルトでは人気記事は消したままで、はてブ順にはつけるようにしています。その調節は
data-display_bookmark_count="0"
から調節できて、ここを0だと表示しない、1だと表示する、となります。
半角でしか反応しないので気をつけてください。
カテゴリの部分を二列にしたい
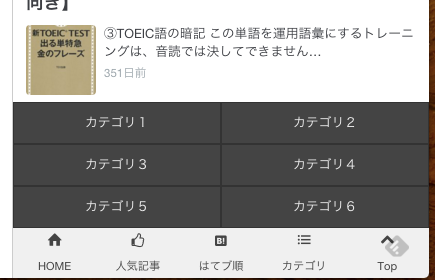
カテゴリが多くなると、一列だと厳しい場合があります。その際、こんな風に二列にするとスッキリとおさめることができます。

これをするには、上に書いたコードの中の
.category-list li{ border-top: 1px solid #333;/*カテゴリのリスト間の線の色*/ } .category-list a{ display: block; width: 100%; height: 40px; line-height: 40px; text-align: center; background: #444;/*カテゴリの背景色*/ color: #f0f0f0;/*カテゴリの文字色*/ font-size: 80%; }
を、
.category-list a{ display: block; float: left; width: calc(50% - 2px); height: 40px; line-height: 40px; text-align: center; background: #444;/*カテゴリの背景色*/ color: #f0f0f0;/*カテゴリの文字色*/ font-size: 80%; border: 1px solid #333;/*カテゴリリスト間の線の色*/ }
に変えていただくとできると思います。そのまま上書きしていただければと思います。
まとめ
以上がカスタマイズになります。なるべくシンプルなのにはしましたが、固定ボタンって、結構うっとうしかったりするんですよね^^;
ただはてなブログのスマホ画面は、他の記事に移りやすいようなものが無いなと思っていたので、作ってみました。
以前のトグルメニューを使っていただいていた方は、パワーアップバージョンということで、よろしくお願いします。
質問や設置代行・ブログカスタム依頼などは、お問い合わせ - Yukihy Lifeよりお願いいたします!