はてなブログだけでなく、アマゾンや楽天・ヤフーショッピングの商品を紹介する際にはブロガーのかん吉さんが作ってくださったサービス「ヨメレバ・カエレバ」を使うことで 簡単にリンクを作成することができます。
それらを綺麗に表示させるカスタマイズはもう出ているのですが、先日あるブロガーさんに会ったときにカスタマイズをしたら喜んでいただけたので、紹介したいと思います!
参考リンク
今回のカスタマイズはほとんど今までやってこられていた方をちょっと変更したような形になっているため、あらかじめ参考リンクを貼っておきます。ありがとうございます!
実装図
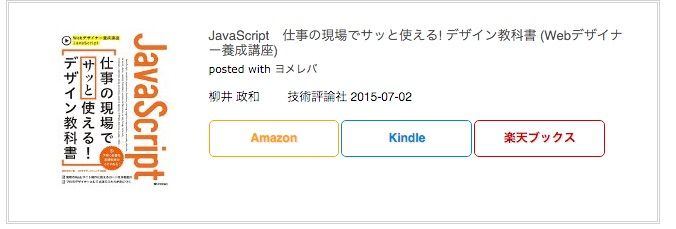
実際に導入した様子はこんな感じになります。
PC

スマホ

PCでバランスよく表示させたのと、スマホではなるべくコンパクトにまとまるようにしました。
今後若干変更する可能性がありますが、リンクを貼っておきます。このブログはレスポンシブなので、PCの人もブラウザ幅を縮めることでスマホで見たときと同じように表示されます!
カスタマイズの注意点
今回のカスタマイズを行う際には、ブログパーズ作成の際に「amazonlet風-2」を選択するようにしてください。それ以外ですと表示が崩れる可能性があります。
また、はてなブログ以外でも使用可能です。
カスタマイズ
実際にカスタマイズです。ここから下は「PC」・「スマホ」・「レスポンシブ」に分けて書いています。
PC版とスマホ版に分けている方はそのまま「PC」と「スマホ」を、レスポンシブ設定の方は「レスポンシブ」のみをやっていただければOKです!
PC
まずはPC版です。「デザインCSS」にしたのコードを貼り付けてください。
/*-------------------------------------- ヨメレバ・カエレバ(PC) --------------------------------------*/ .booklink-box, .kaerebalink-box{ padding:25px; margin-bottom: 10px; border:double #CCC; overflow: hidden; font-size:small; } .booklink-image, .kaerebalink-image{ margin:0 15px 0 0; float:left; min-width: 160px; text-align: center; } .booklink-image img, .kaerebalink-image img{ margin:0 auto; text-align:center; } .booklink-info, .kaerebalink-info{ margin:0; line-height:120%; overflow: hidden; } .booklink-name, .kaerebalink-name{ margin-bottom:24px; line-height:1.5em; } .booklink-powered-date, .kaerebalink-powered-date{ font-size:8px; margin-top:10px; font-family:verdana; line-height:120%; } .booklink-detail, .kaerebalink-detail{font-size: 12px;} .booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;} .booklink-link2, .kaerebalink-link1{margin-top:10px;} .booklink-link2 a, .kaerebalink-link1 a{ width:30%; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; display:inline-block; margin:5px 2px 0 0; padding:10px 1px; text-align:center; float:left; text-decoration:none; font-weight:800; text-shadow:1px 1px 1px #dcdcdc; font-size:12px; color: #fff !important; } .booklink-link2 a:hover, .kaerebalink-link1 a:hover{opacity: 0.6;} .booklink-link2 a:active .kaerebalink-link1 a:active{ position:relative; top:1px; } /*ボタンを変えるときはここから*/ .shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;} .shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;} .shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;} .shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;} .shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;} /*ここまでを変更*/ .shoplinkyahoo img{display:none;} .shoplinkyahoo a{font-size:10px;} .booklink-footer{display: none;}
スマホ
つづいてスマホです。スマホは「記事上」のところに、以下のコードを貼り付けてください。(記事ページだけでなくトップページにも本のリンクを貼る方は「タイトル下」に貼ってください)
<style> /*-------------------------------------- ヨメレバ・カエレバ(スマホ) --------------------------------------*/ .booklink-box, .kaerebalink-box{ padding:15px; margin-bottom: 10px; border:double #CCC; overflow: hidden; font-size:small; } .booklink-image, .kaerebalink-image{ margin:0 15px 0 0; float:left; width: 100px; } .booklink-image img, .kaerebalink-image img{ margin:0 auto; text-align:center; } .booklink-info, .kaerebalink-info{ margin:0; line-height:120%; overflow: hidden; } .booklink-name > a, .kaerebalink-name > a{ font-size: 15px; font-weight: bold; } .booklink-name, .kaerebalink-name{ margin-bottom:12px; line-height:1.5em; } .booklink-powered-date, .kaerebalink-powered-date{ font-size:10px; margin-top:5px; font-family:verdana; line-height:120%; } .booklink-detail{ font-size: 12px; } .booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;} .booklink-link2, .kaerebalink-link1{margin-top:10px;} .booklink-link2 a, .kaerebalink-link1 a{ width:calc(100% - 4px); -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; display:inline-block; margin: 2px 0px; padding:10px 0px; text-align:center; float:left; text-decoration:none; font-weight:800; text-shadow:1px 1px 1px #dcdcdc; font-size:12px; color: #fff !important; } .booklink-link2 a:hover, .kaerebalink-link1 a:hover{opacity: 0.6;} .booklink-link2 a:active, .kaerebalink-link1 a:active{ position:relative; top:1px; } /*ボタンを変えるときはここから*/ .shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;} .shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;} .shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;} .shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;} .shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;} /*ここまでを変更*/ .shoplinkyahoo img{display:none;} .booklink-footer{clear:left;} .shoplinkyahoo a{font-size:10px;} .booklink-footer{display: none;} </style>
レスポンシブ
最後にレスポンシブの方向けの設定です。レスポンシブ設定にしている方は上の二つは貼り付けなくてかまいません。
PCの「デザインCSS」に!
/*-------------------------------------- ヨメレバ・カエレバ(レスポンシブ) --------------------------------------*/ .booklink-box, .kaerebalink-box{ padding:25px; margin-bottom: 10px; border:double #CCC; overflow: hidden; font-size:small; } .booklink-image, .kaerebalink-image{ margin:0 15px 0 0; float:left; min-width: 160px; text-align: center; } .booklink-image img, .kaerebalink-image img{ margin:0 auto; text-align:center; } .booklink-info, .kaerebalink-info{ margin:0; line-height:120%; overflow: hidden; } .booklink-name, .kaerebalink-name{ margin-bottom:24px; line-height:1.5em; } .booklink-powered-date, .kaerebalink-powered-date{ font-size:8px; margin-top:10px; font-family:verdana; line-height:120%; } .booklink-detail, .kaerebalink-detail{font-size: 12px;} .booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;} .booklink-link2, .kaerebalink-link1{margin-top:10px;} .booklink-link2 a, .kaerebalink-link1 a{ width:30%; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; display:inline-block; margin:5px 2px 0 0; padding:10px 1px; text-align:center; float:left; text-decoration:none; font-weight:800; text-shadow:1px 1px 1px #dcdcdc; font-size:12px; color: #fff !important; } .booklink-link2 a:hover, .kaerebalink-link1 a:hover{opacity: 0.6;} .booklink-link2 a:active .kaerebalink-link1 a:active{ position:relative; top:1px; } /*ボタンを変えるときはここから*/ .shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;} .shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;} .shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;} .shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;} .shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;} /*ここまでを変更*/ .shoplinkyahoo img{display:none;} .shoplinkyahoo a{font-size:10px;} .booklink-footer{display: none;} @media screen and (max-width: 680px) { .booklink-box, .kaerebalink-box{padding:15px;} .booklink-image, .kaerebalink-image{ width: 100px !important; min-width: initial; } .booklink-name > a, .kaerebalink-name > a{ font-size: 15px; font-weight: bold; } .booklink-name, .kaerebalink-name{margin-bottom:12px;} .booklink-powered-date, .kaerebalink-powered-date{margin-top:5px;} .booklink-link2 a, .kaerebalink-link1 a{ width:calc(100% - 4px); -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; margin: 2px 0px; padding:10px 0px; } }
その他のカスタマイズ
その他のカスタマイズとして、別バージョン(背景がついているバージョン)も用意しました。こんな感じになります。


見た目はこんな感じでかなり主張が強くなります。ちょっと鬱陶しいかもしれませんが、鮮やかで目立つのでクリック率が上がるかもしれません。
これを行うには、上に書かれた
/*ボタンを変えるときはここから*/ .shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;} .shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;} .shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;} .shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;} .shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;} /*ここまでを変更*/
の部分を
.shoplinkamazon a{background-color:#FF9901 !important;} .shoplinkrakuten a{background-color:#c20004 !important;} .shoplinkkindle a{background-color:#007dcd !important;} .shoplinkkakakucom a{background-color:#314995 !important;} .shoplinkyahoo a{background-color:#7b0099 !important;}
に変えていただくとできます。上からコピペしてみてください!
最後に
最後に、ヨメレバ・カエレバの他の方のカスタマイズを貼っておきます。デザイン案は増えれば増えるほど良い気がしますので、いろんなところを比べてみてください!
不具合・改善点・簡単な質問などであればコメントからお願いします!
