Googleクロームの拡張機能、「stylish」を使うと、自分がよく使うWebサイトのCSSを勝手にいじることができます。
今回はこれの使い方と、例としてGoogleカレンダーをデザインしてみたので紹介したいと思います。
Stylishとは??
Stylishとは、Chromeの拡張機能で、自分が見ているWebサイトのCSSを強引にデザインすることができるものです。
もともとはFeedlyをWeb版で見たときにデザインできないかなあと思ってみつけたものでした。
Stylishのインストールはこちらからできます。
この拡張機能を使えば、自分が見ているサイトのデザインを自由自在に変えることができます!(アプリはできません)
実際にGoogleカレンダーでやってみた
実際にGoogleカレンダーでやってみました。なぜGoogleカレンダーかと言うと、良くつかうものなのにあんまりデザインが好きでは無かったからです。
最初はこんな感じなのを

こんなふうにイジってみました。

完全に自己満ですがマテリアルデザインにしてみました。「Inbox by Gmail」っぽくしています。うん、完全に自己満です。
やり方
やり方を書いていきます。
Chrome拡張機能をインストール
まずは
から拡張機能をインストールしてください。
そうすると右上に「s」の入ったものが着くと思います。
![]()
Googleカレンダーを開く
Googleカレンダーを開いて、そこで先ほどの「s」をクリック。
その後、一番下の「Write style for: calendar.google.comgoogle.comthis URL」をクリックしてください。
設定
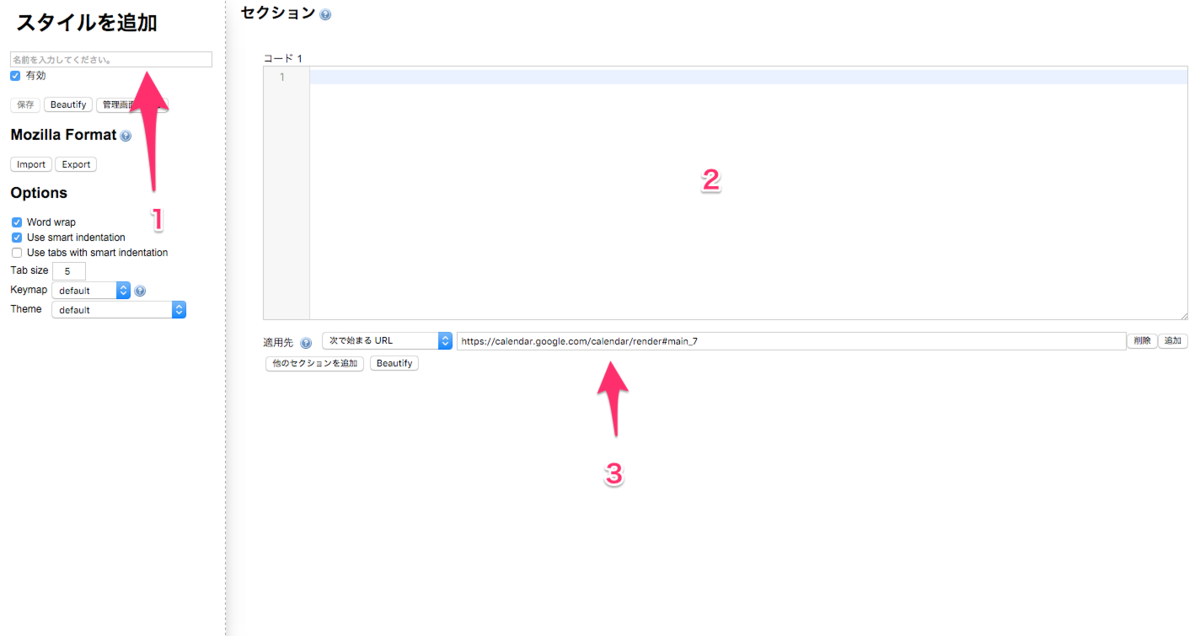
そうすると下のような図になると思いますので、いろいろと設定をしていきます。
設定前

設定は上の1〜3の部分で
1
1は名前になるので何でも良いです。「MyCalender」とかで良いのではないかと思います。
2
2に、書換えるCSSを入れていきます。
組んだCSSはこんな感じ。
.gb_qd { background: #4285F4 !important; color: #fff !important; box-shadow: rgba(0, 0, 0, 0.137255) 0px 0px 4px 0px, rgba(0, 0, 0, 0.278431) 0px 4px 8px 0px; } #gbqfqwb { background: #5E97F6 !important; } .gbqfif,.gbqfif::-webkit-input-placeholder { color: #fff !important; } .gb_tb { display: none; } #gbqfqw{ border: none !important; } .gb_P, .gb_xb { color: #fff !important; } #maincell, .dp-cell, .dpdiv, .goog-zippy-expanded, .goog-zippy-content, .calList { background: #eee !important; } .calListRow { border: none !important; } #gridcontainer { box-shadow: rgba(0, 0, 0, 0.137255) 0px 0px 4px 0px, rgba(0, 0, 0, 0.278431) 0px 4px 8px 0px !important; }
3
3の部分に描かれているURLから始まるサイトにデザイン変更が適応されます。一応「https://calendar.google.com/calendar/」となるように余った部分を消しました。
そして最後に「保存」ボタンを押すと、できていると思います!
他にもFeedlyや、Google検索もデザインを変更できる!
今回はGoogleカレンダーを行いましたが、同じやり方でFeedlyやGoogle検索なんかもデザインできたりします。
「内容が良くって良く見るんだけどデザインを変えたい‥」
というものがあれば、役にたつかなあと思います。
ちなみにもうテーマのように配布しているものもあって、Feedlyなんかはたくさん見つけることもできます。他のを探したい場合は、「このサイト用の他のスタイルを検索」の部分を見ればできるので興味のある方はぜひお試しください!