最近、カスタマイズばかりしているゆきひーです。見よう見まねで一通りやっています。デザインとかかなり難しそうだなと思っていたのですが、最初の数個を理解すると意外と応用範囲が広いことに驚いています。
僕がブログを始めたときに困ったのが、見出しをカスタマイズしたいのに全くできないというものでした。「見出し おしゃれ」とかって検索すると本当に豪華なオシャレなのが出てくるんですよね…。ちょっと線入れたいだけなのに!みたいな。
なので、非常に簡単なものばかりですが、ある意味無機質な見出しコードを10個下に書いていきます。無機質なのでかぶってもOKっす。
基本的にコピペでOKなので活用してみてください!
- コードを貼る場所
- どの見出しを変える?
- 下線
- 点線下線
- 上下線
- よくあるや〜つ
- 左だけと背景
- 四角
- 角を丸める
- 影
- ぼやかし
- LIGっぽいかんじ
- もう少しカスタマイズ
- 四角見出しどや!?
- 込み入ったカスタマイズは…
- 最後に
コードを貼る場所
コードを貼る場所を簡単に説明しておきます。
PC
デザインから「デザインcss」にコピペでOKです。

スマホ
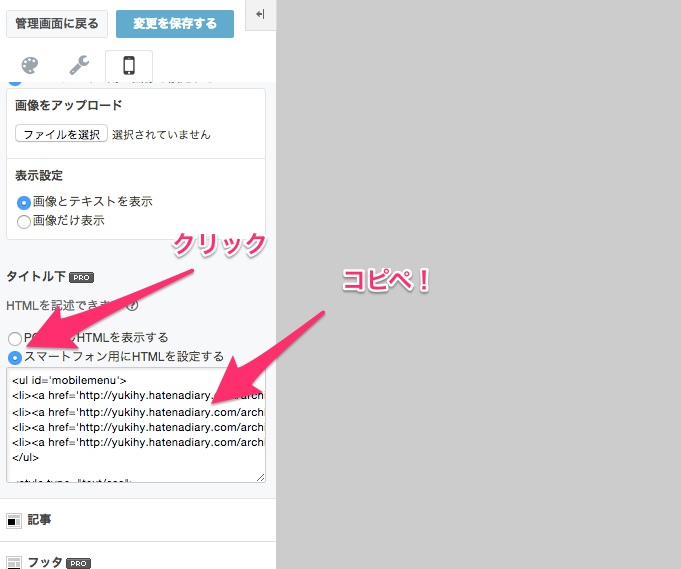
同じくデザインの、スマホ画面→ヘッダ→タイトル下に以下の図のようにしてください。

スマホ画面をやる際は、コピペコードを下のコードの間に入れるようにしてください。
<style type="text/css">
/*ここにコピペコードを貼り付ける*/
</style>
どの見出しを変える?
下のコピペコードは、すべて「大見出し」が反映されるようになっています。コードは
- 大見出し→h3
- 中見出し→h4
- 小見出し→h5
と指定されているため、もしも中見出しにしたかったら下のコピペコードの「h3」を「h4」にすると反映されます。小見出しならば「h5」です。
基本的にはてなブログでコピペすると反映されるようになっていますが、.entry-contentの部分を各ブログサービスのものに変えると他のブログでも同じようにできます。
下線
.entry-content h3{
color: #3f3f3f;
padding: 10px 15px;
border-bottom: 3px solid #e07000;
}
一般的な下線です。かぶるも何もないので小見出しあたりに使いやすいのかもしれないです。下線の太さはborder-bottomの数字を調整してください。
点線下線
.entry-content h3{
color: #3f3f3f;
padding: 10px 15px;
border-bottom: 3px dotted #e07000;
}
点線も良いですね。
上下線
.entry-content h3{
color: #3f3f3f;
padding: 10px 15px;
border-top: 3px solid #e07000;
border-bottom: 3px solid #e07000;
}
上下線見出しです。上下幅を広げたい場合はpaddingの一つ目の数字をいじってください。
よくあるや〜つ
.entry-content h3{
color: #444444;
padding: 10px 15px;
border-left: 10px solid #e07000;
border-bottom: 1px solid #e07000;
}
けっこう見るやつです。同じくpaddingの一つ目の数字をいじれば上下幅を変えることができます。
左だけと背景
.entry-content h3{
color: #444444;
background: #f3f3f3;
padding: 10px 15px;
border-left: 10px solid #e07000;
}
文字色はcolor、背景色はbackground、左の線の色はborder-leftの数字をいじってください。
四角
.entry-content h3{
color: #ffffff;
background: #e07000;
padding: 15px 15px;
}
現在 当ブログの大見出しで使っています。飾りは少ないですがシンプルでカッコ良いです。
角を丸める
.entry-content h3{
color: #ffffff;
background: #e07000;
padding: 15px 15px;
border-radius: 10px;
}
角を丸めるとやんわりとします。border-radiusの値をあげるとより丸まります。
影
.entry-content h3{
color: #000000;
background: #f3f3f3;
padding: 15px 15px;
box-shadow: 5px 5px #e07000;
}
最後のbox-shadowを追加しただけなので、上までに紹介したものでもコードをコピペすると同じ影ができます。
スマホ画面は「margin-right: 5px;」と追加してください。そうしないと右側の影が表示されなくなってしまいます。
ぼやかし
.entry-content h3{
color: #000000;
background: #f3f3f3;
padding: 15px 15px;
box-shadow: 0px 0px 10px #e07000;
}
ぼかしも最後のbox-shadowを足しただけです。
これもスマホ版は「margin-left: 5px;」と「margin-right: 5px;」を追加してください。両サイドのぼやかしが見えなくなってしまいます。
LIGっぽいかんじ
.entry-content h3{
color: #000000;
background: #f3f3f3;
border-radius: 5px;
padding: 20px 20px;
font-weight: normal
}
おまけですが、こんな感じではないでしょうか?paddingを広めにとっているイメージです。
もう少しカスタマイズ
上に書いたものに共通する非常に簡単な応用部分をいくつか
色
上で書いた中では、
- color→文字色
- background→背景色
- border〜→線の色
となったいます。色のコードは
などで確認できます。
こちらはマウスを動かすだけで色のコードが見て取れます。
文字のサイズ
文字のサイズを変えたかったら、上のコピペコードプラス
font-size: 28px;
のようなコードを入れるとできます。数字を大きくすれば文字も大きくなります。
文字を細く
はてなブログではデフォルトで見出しの文字が太くなっていますが、下のコードを加えて普通の字にするとなんかおしゃれになった気がします。
font-weight: normal;
センタリング
下のコードを入れるとセンタリングされます。
text-align: center;
横幅をはみ出させる
下のコードを入れると、幅がはみ出ます。どれくらいはみ出たいかは-20pxの数字を動かしてあげるとできます。(スマホ版ははみ出なくて文字が切れてしまうので、スマホ版はおすすめしません。)
margin-left: -20px;
margin-right: -20px;
上のやつを組み合わせると…
上のものを組み合わせて「四角」に当てはめると、こんな感じになります。
四角見出しどや!?
コピペコード
.entry-content h3{
color: #ffffff;
background: #e07000;
padding: 15px 15px;
font-size: 28px;
font-weight: normal;
text-align: center;
margin-left: -20px;
margin-right: -20px;
}
こんな感じになります。四角を入れただけだとちょっとは良くないですか!?
込み入ったカスタマイズは…
さらに込み入った見出しを作りたいかたは、他のサイトに飛んでいただければ作れます。
色を指定するだけでリボン見出しや吹き出し見出しのコードを作ってくれます。
こちらはすでにコードが打ち込まれているのでコピペするだけです。同じくリボンや吹き出しや、さらに込み入ったものもあります。
ちょっと変わったデザインがあります。難易度は高め?
最後に
カスタマイズは楽しい!けど時間が一瞬で終わる