最近、はてなブログのカスタマイズにいそしんでいるゆきひーです。
いろいろとcssをいじったりしていて非常に楽しいのですが、カスタマイズするときにこんなのがあったら楽だろうなあと思ったのをつくってみました。
HTMLやCSSをそこまで理解している訳ではないので、間違っているところがあったら教えていただけると嬉しいです。
はてなブログの構成図つくりました
構成図
はてなブログでのカスタマイズがやりやすいように、こんな構成図をつくってみました。全部のタグはないのですが、カスタマイズしそうなところを抽出しました。
色がバラバラですがすみません…

上の図だと構成は分かりますが、具体的にどの部分が反映しているのかが分かりづらいので、具体的にブログで表してみたいと思います。
具体的にブログに反映してみる
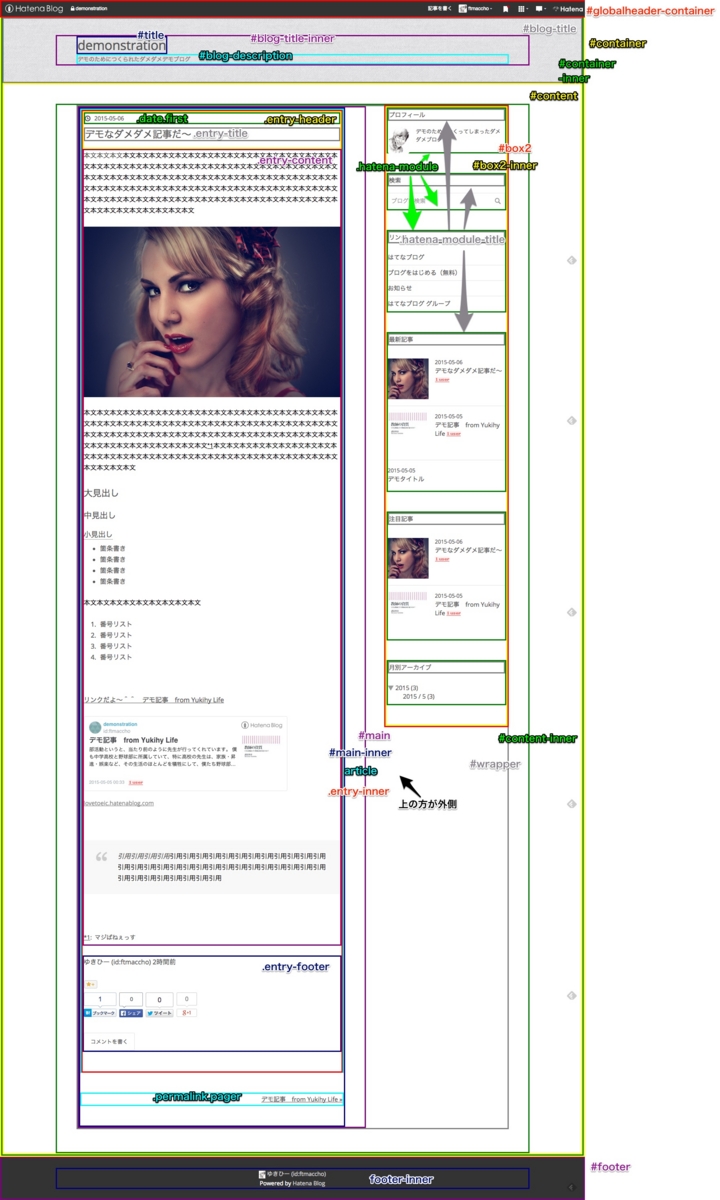
下の図は、はてなブログのデザインから選べるテーマストアの中でも、最もシンプルだと思われる「Blank」に、上の構成の色を当てはめてみたものです。
以下の図をみれば、どのコードがどの場所に反映されているのかがある程度分かりやすいかなあと。

カスタマイズする際の参考にしていただけたらなと思います。
自分のブログで確認する
上の画像を作るのに書いたコードを下に貼っておきます。このコードを「デザインCSS」の部分にコピペをすれば、自分のブログがどのようになっているのかが直感的に分かると思います。
#body{ border: 3px solid blue; } #globalheader-container { border: 3px solid red; } #container{ border: 3px solid yellow; } #container-inner{ border: 3px solid green; } #blog-title{ border: 3px solid gray; } #blog-title-inner{ border: 3px solid purple; } #title{ border: 3px solid navy; } #blog-description{ border: 3px solid aqua; } #top-editarea{ border: 3px solid red;/*はてなブログで言ういわゆる「タイトル下」になります。何も埋め込んでいない人は表示されません*/ } #content{ border: 3px solid yellow; } #content-inner{ border: 3px solid green; } #wrapper{ border: 3px solid gray; } #main{ border: 3px solid purple; } #main-inner{ border: 3px solid navy; } article{ border: 3px solid aqua; } .entry-inner{ border: 3px solid red; } .entry-header{ border: 3px solid yellow; } .date.first { border: 3px solid green; } .entry-title{ border: 3px solid gray; } .entry-content{ border: 3px solid purple; } .entry-footer{ border: 3px solid navy; } .permalink.pager{ border: 3px solid aqua; } #box2{ border: 3px solid red; } #box2-inner{ border: 3px solid yellow; } .hatena-module{ border: 3px solid green; } .hatena-module-title{ border: 3px solid gray; } #footer{ border: 3px solid purple; } #footer-inner{ border: 3px solid navy; }
注意ですが、cssは後ろに書いたコードほど優先されます。上のコードを貼る際は、cssの中でも下の方にコピペしてください。