この間追加されたはてなブログの目次機能。どのモードでも、[:contents]と書き込むだけで目次がつくれるので、「凄い!」って思ったしとっても便利になりましたよね!
今まで目次を自動生成するコードもあったのですが、特定の説明記事やリスト記事にだけ入れたいなと思っていたので、半ば諦めていました( ;´Д`)
それにちょっとコードを足すとグッと使いやすくなるので、いろいろとサンプルを紹介したいと思います。
はてなブログユーザー向けの記事になります。
CSSでできるはてなブログ目次のカスタム
どんな風に目次を入れるのかは、はてなの公式
からお願いします。
具体的に、CSSでできることとコードを並べていきたいと思います。コピペする位置は、
PC版は「デザインCSS」
スマホ版は「記事上」に
<style tyle=text/css> /*ここにコードをコピペ*/ </style>
として「/ここにコードをコピペ/」のところに下のコードを入れてってください。
リスト表示を番号にする
デフォルトでは、ただのリストになっているので、こんな感じになってますよね。

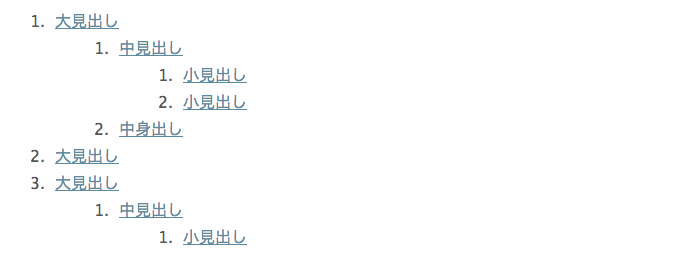
このコードを入れると
.table-of-contents li, .table-of-contents ul{ list-style-type: decimal; }
こんな感じに、番号リストになります。

本当は「ul」は、「unordered list」(番号なしリスト)なので、構造的には「ol」(ordered list)を使うべきですが、一応これでもできることを初めて知りました^^;
見出しの一部を消す
小見出しを消す

下のコードを「デザインCSS」に入れると、小見出しを消すことができます。
スマホのとき、横幅が狭い関係で見出しが縦長になってしまうので、自分はスマホサイズのときには小見出しは消すようにしています。
.table-of-contents ul ul{ display: none; }
中見出しも消す

入れるコードはこんな感じです。
.table-of-contents ul{ display: none; }
「目次」という言葉を入れる

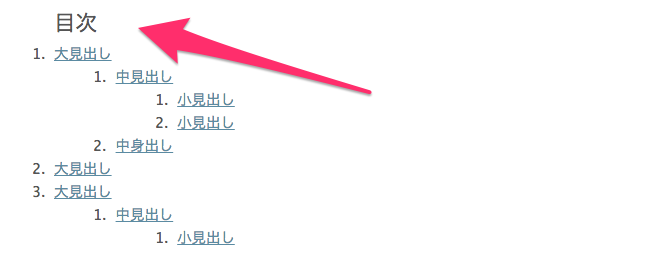
これも、CSSの擬似要素を使うといけます。
.table-of-contents:before{ content: "目次"; font-size: 150%; }
コード内の「目次」の部分を変えていただければ、好きな文字を入れられます。
2017/2/3追記
「目次」という文字が入ってしまい、消えないがどうしたら良いか?という質問をいただくことが多くなりました。 基本的には、上のコードを消していただくとできますが、それでも消えない方は、
.table-of-contents:before{ display: none; }
と書いてみてください。
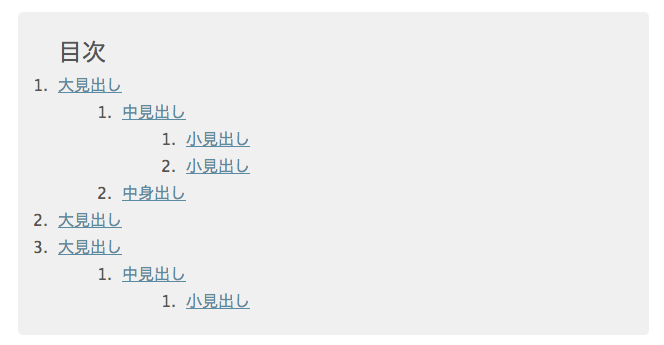
目次部分に背景色をつける

これ入れるだけで直感的にも分かって良いかもしれません。余白もうまい具合に調整しています!(スマホ版は、なぜかうまくいかない…Orz)
.table-of-contents{ padding: 20px 10px 20px 40px; border-radius: 5px; background: #f0f0f0;/*背景色はここから変更*/ }
追記:一部のテーマで、CSSの優先度の影響で反応しない例がありました。(今のところわかってるのはテーマ「Written」)
その場合は、paddingの部分を、
padding: 20px 10px 20px 40px !important;
としてやるとできると思います。
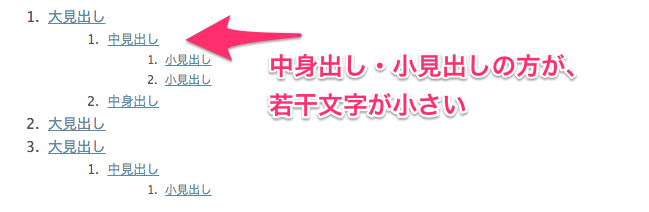
文字の大きさを、少しずつ小さくしている

本当に細かいところですが、意外とこういうところが直感的な見やすさをつくると思います。
ほんの若干ですが、中身出し・小見出しを、大見出しに比べて小さくしています。
.table-of-contents ul{ font-size: 90%; }
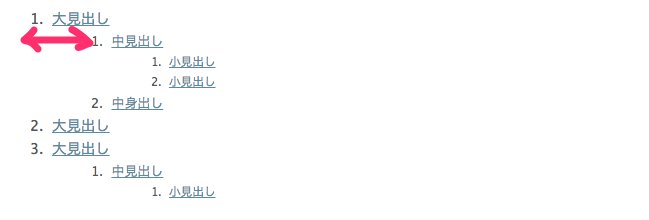
段の横幅を調整
レスポンシブ設定でない人は不要だと思います。
ちょっと説明しづらいので図を見てください。ここです…

これも細かいところですが、(レスポンシブ設定で)スマホで見ると、この差が大きくって邪魔だったりします。

下のコードを入れると
.table-of-contents ul{ margin-left: 0; }
こんな感じで、余白が小さくなります。

ただ、これでもまだ見づらいなと思ったので、上に書いたように自分はスマホでは小見出しは消えるようにしています。

jQueryでできる目次カスタム
下のコードは、「フッター」の部分に入れてください。
jQueryですので、読み込みがワンテンポ遅れることはご了承ください。
スムーズスクロールにする

通常の目次は、クリックするとパッとその部分に移動しますが、下のコード入れると、スムーズにスクロールさせることができます。どれくらい進んだのかが直感的に分かります。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script> //スムーズスクロール $(function(){ $('a[href^=#]').click(function() { var myHref= $(this).attr("href"); var Target = $(myHref).offset().top - 30; $('body,html').animate({scrollTop: Target}, "slow", 'swing'); return false; }); }); </script>
1行目はjQueryの読み込みですので、すでに他のカスタマイズで入っている方は大丈夫です。
上のコードは、スクロールされたときに、見やすいかなあと思って、上に30pxの余白ができるようにしています。いらない方はコードの中の「-30」を消してください。
上のコードは、 www.jquerystudy.info
を参考にさせていただきました。ありがとうございます。
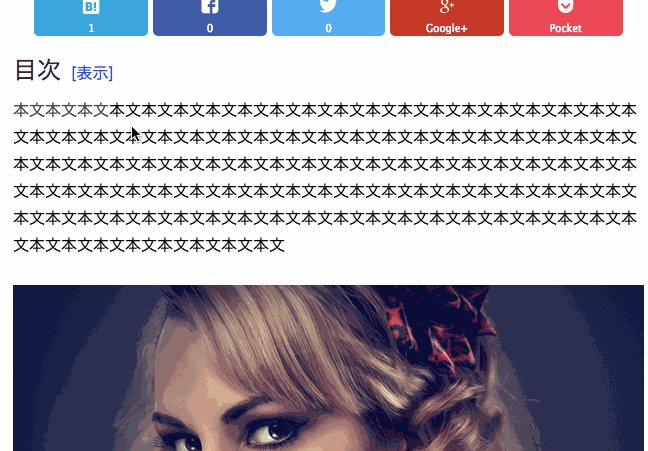
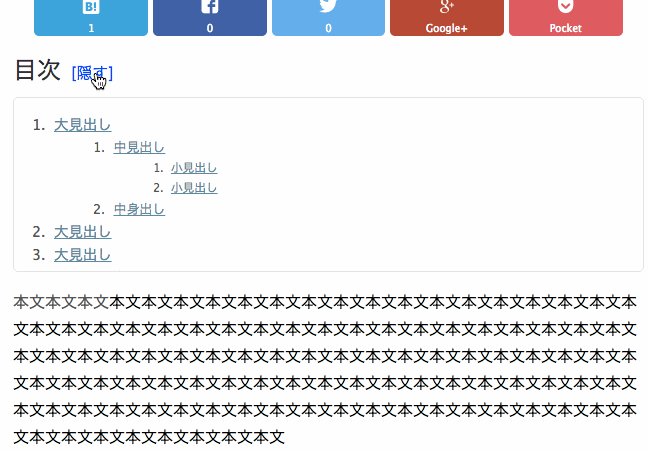
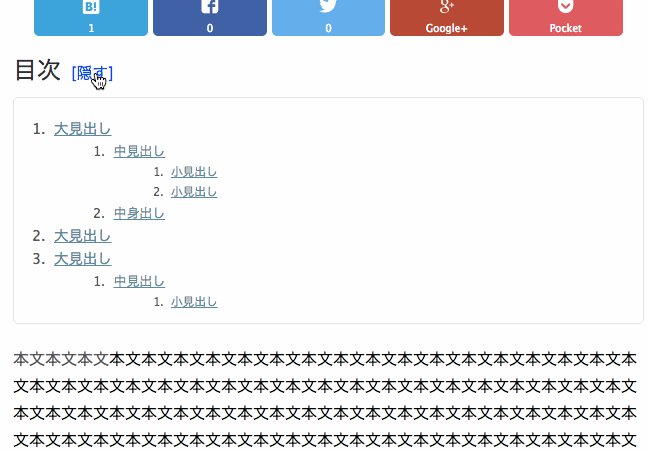
最初は隠しておいて、クリックしたら表示するようにする
正直はてなブログは、入れたい記事に自分で入れる形なので必要ないような気もしますが、謎のWordPressへの対抗心で作ってみました!こんな感じです。

コードは、これを「フッター」に入れて
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script> //クリックすると表示される目次 $(function(){ var $Contents = $(".table-of-contents") $($Contents).before('<span style="font-size: 150%; color: #333;">目次</span><p class="show-area">[表示]</p>'); $(".show-area").click(function(){ var $this = $(this); if($Contents.css('display') == 'none'){ $Contents.slideDown(400), $this.text("[隠す]"); }else{ $Contents.slideUp(400), $this.text("[表示]") }; }); }); </script>
例によって1行目はjQueryの読み込みなので、すでに似たようなものを読み込んでいる場合は大丈夫です。
調整のために、デザインCSSには
.table-of-contents{ display: none; } .show-area{ display: inline-block; padding: 10px; border-radius: 5px; cursor: pointer; margin-bottom: 0; color: blue; }
を入れていただくとOKです。
まとめ
以上が目次のカスタマイズになります。あんまり必要のないところも多いと思いますが、好きな部分だけでも参考になれば幸いです!
質問や設置代行・ブログカスタム依頼などは、お問い合わせ - Yukihy Lifeよりお願いいたします!