9/7追記:全体的にボタンのサイズが大きかったり、他のテーマでやると、円形のフォローボタンのデザインが悪かったりしたので、調整をしました。
また、サイドバーにも馴染むようなフォローボタンサンプルも追加しました。
9/9追記:feedlyのURLが間違っていました!「http://www.yukihy.com/feed」を「自分のブログのURL」に変更ではなく、「http://www.yukihy.com」を「自分のURL」に変更でした。大変失礼いたしましたm(_ _)m
10/2追記:独自ドメインを取得している方は、はてなブログでのドメインを入れないとFeedlyのフォロワー数が違くなるようです。詳しくは「http://www.yukihy.com/entry/feedly-follower-mistake」をどうぞ
10/16追記:はてなのボタンをポップアップにする方法を「その他のカスタマイズ」として追記をしました。
シェアボタンなどのコードを出してから、メールなどでいろいろと指摘をいただくようになりました。本当にありがたく、なるほどと思うと共に感謝しております!
いただくメールの中に、フォローボタンのコードはどんなん?というようなことがありましたので、こちらもコピペコードにしてみました。
レスポンシブ対応で高速化もしますが、フォロー数が表示されないというデメリットがあります。
実装図はこちら
実際に設置した感じはこちらです。(この他のデザインも下の方に載せてあります)

はてなブログの購読ボタン・Twitter・Feedlyのボタンです。Facebookなどは僕自身やっていなくって試していないため載せていません。
実際にカスタマイズ
実際にカスタマイズをやってみます。
1 HTML
まずはHTMLでリンクを貼り付けましょう。コードは以下
これを「記事下」「記事上」「サイドバー」など、自分が設置したい場所に貼ると、以下のようになると思います。

試しにそれぞれをクリックしてみると、おそらく全部Yukihyへのフォロー画面に繋がると思います。
そのままにして僕のフォローボタンを設置していただいても良いのですが、自分へのリンクにしたい方のみ以下のことを行ってください。
- 4行目の「ftmaccho/yukihy.hatenadiary.com」を、「(自分のはてなID)/(自分のブログのURLの「http://」を除いた部分)」に変更
- 5行目の「ftmaccho」を「自分のTwitterアカウントの@を抜いた部分」に変更
- 6行目の「http://www.yukihy.com」を「自分のブログのURL」に変更
これでリンクをつけることは完了です。ボタンを押してみて正しく反応されているか確認してみてください。
独自ドメインを導入された人は、4行目のURLに必ずはてなドメイン時のURLを入れるようにしてください。でないと動かないです。
→独自ドメインでもできました!
6行目はそのまま自分のURLで大丈夫です。
追記:独自ドメインを取得している方は、Feedlyボタンははてなドメイン時のURLを入れてください。Feedlyのフォロワー数が変わってしまう可能性があります(はてなドメイン時のものでなくても、ボタンとしては機能します)。
2 CSSでデザイン
CSSで具体的にデザインしてみます。
貼る位置はPCなら「デザインcss」にそのままコピペでOKです。
スマホならHTMLを貼ったところに貼るのが一番良いですが、最終的に
<style type="text/css">ここにコピペコードが入る!</style>
となるように、前後に緑の部分を入れてください。(赤いとこは消してください)
いろいろと候補を作ったので好きなのをどうぞ。
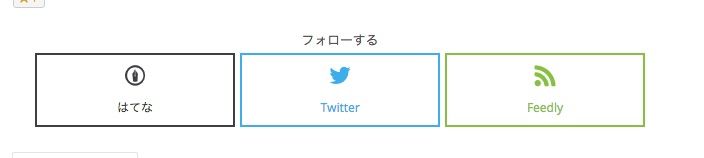
フラットデザイン
フラットデザインコードで実装図はこちら

マウスをのせると色が逆転します。
コードは
.follow-btn{
width: 100%;
text-align: center;
margin-bottom: 10px;
}
.follow-btn a {
display: inline-block;
height: 45px;
line-height: 22px;
width: 25%;
font-size: 14px;
text-align: center;
text-decoration: none;
}
.follow-btn .hatena {
color: #3D3F44;
border: 2px solid #3D3F44;
background: #ffffff;
}
.follow-btn .twitter {
color: #00ACEE;
border: 2px solid #00ACEE;
background: #ffffff;
}
.follow-btn .feedly {
color: #70CA3B;
border: 2px solid #70CA3B;
background: #ffffff;
}
.follow-btn .hatena:hover {
color: #ffffff;
background: #3D3F44;
transition: all .3s;
}
.follow-btn .twitter:hover {
color: #ffffff;
background: #00ACEE;
transition: all .3s;
}
.follow-btn .feedly:hover {
color: #ffffff;
background: #70CA3B;
transition: all .3s;
}
.text-small{
font-size: 8px;
}
です。
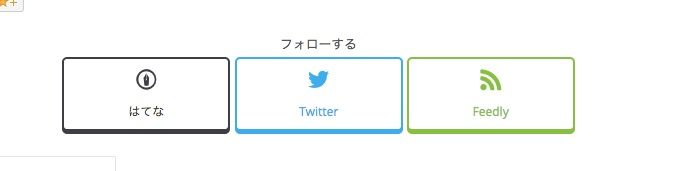
フラットで丸く可愛く
実装図はこちら

かわいー!コードはこちら
.follow-btn{
width: 100%;
text-align: center;
margin-bottom: 10px;
}
.follow-btn a {
display: inline-block;
width: 60px;
height: 60px;
line-height: 32px;
font-size: 14px;
text-align: center;
text-decoration: none;
border-radius: 50%;
}
.follow-btn .hatena {
color: #3D3F44;
border: 2px solid #3D3F44;
background: #ffffff;
}
.follow-btn .twitter {
color: #00ACEE;
border: 2px solid #00ACEE;
background: #ffffff;
}
.follow-btn .feedly {
color: #70CA3B;
border: 2px solid #70CA3B;
background: #ffffff;
}
.follow-btn .hatena:hover {
color: #ffffff;
background: #3D3F44;
transition: all .3s;
}
.follow-btn .twitter:hover {
color: #ffffff;
background: #00ACEE;
transition: all .3s;
}
.follow-btn .feedly:hover {
color: #ffffff;
background: #70CA3B;
transition: all .3s;
}
.text-small{
font-size: 8px;
}
です。
3Dボタンで主張!
実装図はこちら

ふてぶてしい、いかにもボタンです。マウスを乗っけるとボタンが下がります。
コードはこちら
.follow-btn{
width: 100%;
text-align: center;
margin-bottom: 10px;
}
.follow-btn a {
display: inline-block;
position: relative;
width: 25%;
height: 45px;
line-height: 22px;
font-size: 14px;
text-align: center;
text-decoration: none;
border-radius: 5px;
color: #ffffff;
}
.follow-btn .hatena {
border: 2px solid #3D3F44;
background: #ffffff;
color: #3D3F44;
box-shadow: 0 3px 0 #3D3F44;
}
.follow-btn .twitter {
border: 2px solid #00ACEE;
background: #ffffff;
color: #00ACEE;
box-shadow: 0 3px 0 #00ACEE;
}
.follow-btn .feedly {
border: 2px solid #70CA3B;
background: #ffffff;
color: #70CA3B;
box-shadow: 0 3px 0 #70CA3B;
}
.follow-btn .hatena:hover {
top: 3px;
box-shadow: none;
}
.follow-btn .twitter:hover {
top: 3px;
box-shadow: none;
}
.follow-btn .feedly:hover {
top: 3px;
box-shadow: none;
}
.text-small{
font-size: 10px;
}
です。
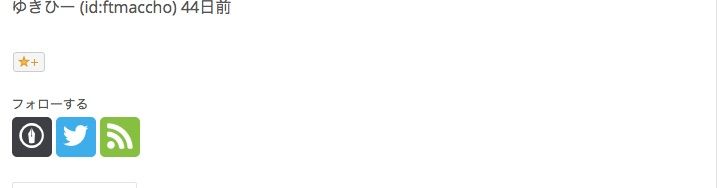
シンプルな某WordPressテーマのようなボタン

おお!?どっかで見たことあるな。すみません、真似しました…。
シンプルで記事下なんかに良いですよね。
コードですが、まずHTMLの4~6行目についている共通の「<br><span class="text-small">◯◯</span>」の部分を消去してください。
その後下のコードをコピペです。
.follow-btn{
width: 100%;
text-align: left;
margin-bottom: 10px;
}
.follow-btn a {
display: inline-block;
width: 40px;
height: 40px;
font-size: 22px;
text-align: center;
text-decoration: none;
border-radius: 5px;
color: #ffffff;
}
.follow-btn .hatena {
background: #3D3F44;
}
.follow-btn .twitter {
background: #00ACEE;
}
.follow-btn .feedly {
background: #70CA3B;
}
.follow-btn .hatena:hover {
background: #B5B5B5;
}
.follow-btn .twitter:hover {
background: #9FD9F6;
}
.follow-btn .feedly:hover {
background: #A9F5A9;
}
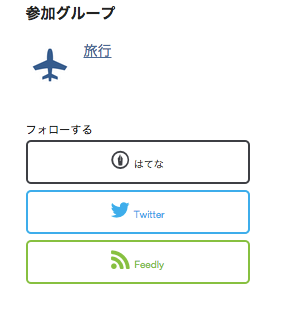
サイドバーに入れる
結構サイドバーに入れてくださっている人もいるようで、質問もあったので、サイドバーにも馴染むようなやつを作ってみました!
実相図はこちら

これは、HTMLを
にしてサイドバーの「HTML」の中に貼り付けて、cssには、
.follow-btn{
width: 100%;
}
.follow-btn a {
display: block;
height: 40px;
line-height: 40px;
width: 100%;
margin-bottom: 6px;
border-radius: 5px;
font-size: 16px;
text-align: center;
text-decoration: none;
}
.follow-btn .hatena {
color: #3D3F44;
border: 2px solid #3D3F44;
background: #ffffff;
}
.follow-btn .twitter {
color: #00ACEE;
border: 2px solid #00ACEE;
background: #ffffff;
}
.follow-btn .feedly {
color: #70CA3B;
border: 2px solid #70CA3B;
background: #ffffff;
}
.follow-btn .hatena:hover {
color: #ffffff;
background: #3D3F44;
transition: all .3s;
}
.follow-btn .twitter:hover {
color: #ffffff;
background: #00ACEE;
transition: all .3s;
}
.follow-btn .feedly:hover {
color: #ffffff;
background: #70CA3B;
transition: all .3s;
}
.text-small{
font-size: 10px;
}
といった形でいけると思います。
その他のカスタマイズ
その他のカスタマイズはここに追記をしていこうと思います。
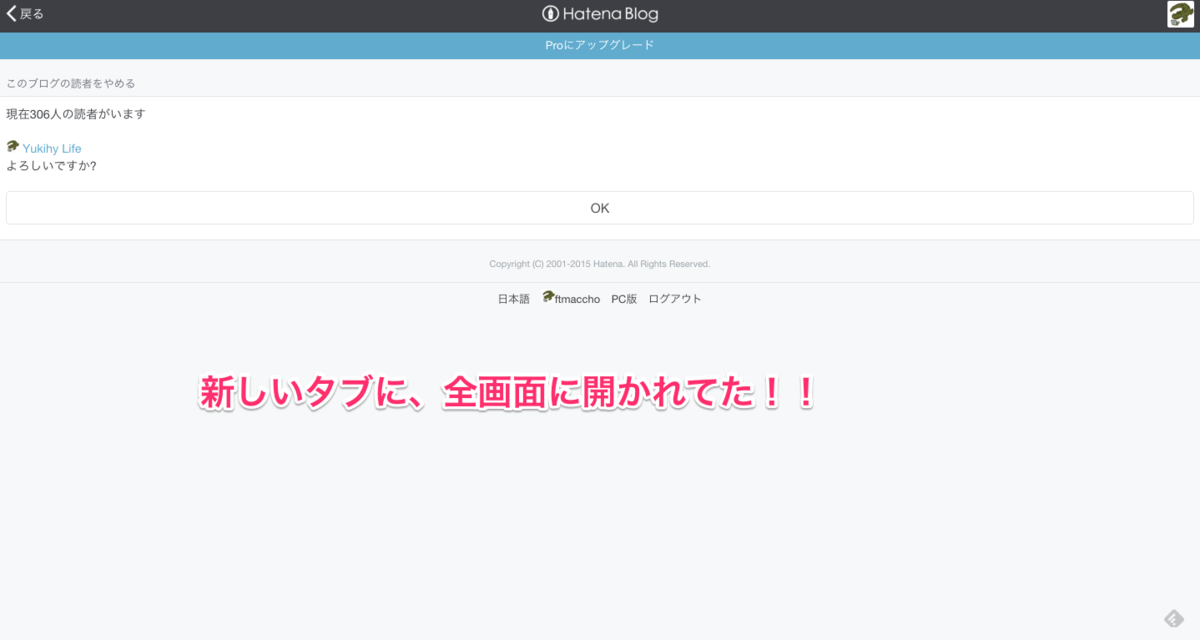
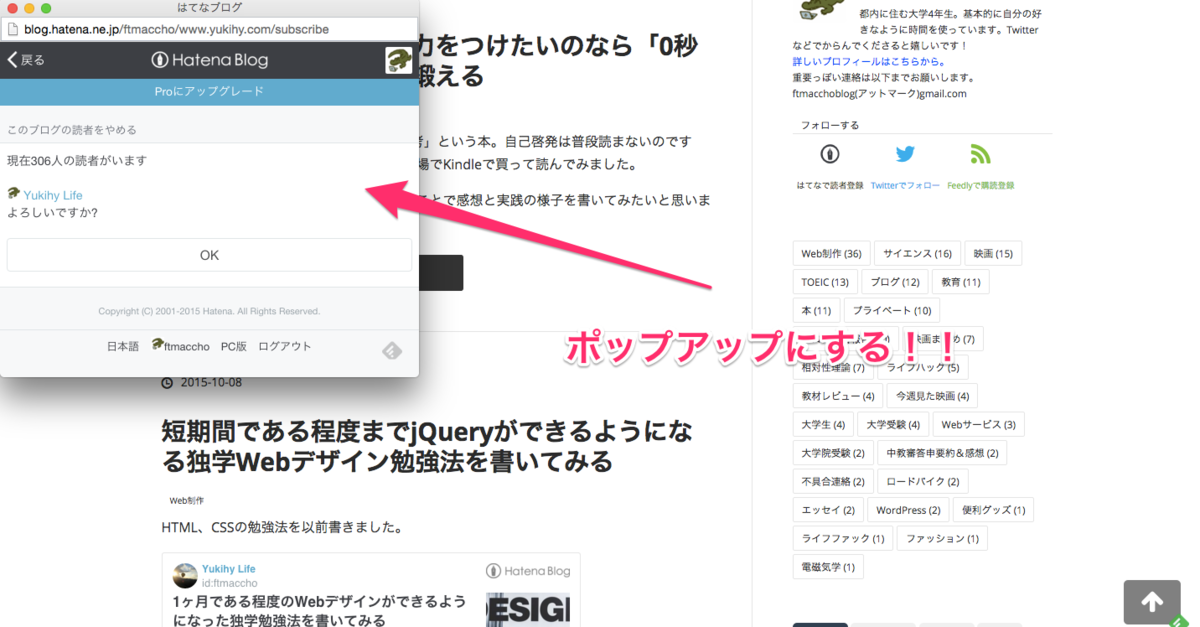
はてなのページをポップアップにする
上のカスタマイズだと、PC表示の時、はてなのボタンを押すと新しいタブになります。

これを、下のようにポップアップ表示にできます。

スマホ画面では変わりませんが、こうすることでPC画面のユーザビリティが向上することができます。
こうするには、はてなのボタンの部分。上でいうと4行目の中の、
target="_blank"
の部分を
onclick="window.open('http://blog.hatena.ne.jp/ftmaccho/www.yukihy.com/subscribe', '', 'width=500,height=400'); return false;"
に変えてください。その後、
http://blog.hatena.ne.jp/ftmaccho/www.yukihy.com/subscribe
の部分を、また例によって「ftmaccho/www.yukihy.com」を、「(自分のはてなID)/(自分のブログのURLの「http://」を除いた部分)」に変えていただくとできます。
最後に、必ずご自身での動作確認をお願いします!
最後に
そろそろカスタマイズ記事も終わりそうですw。
質問・設置代行・ブログカスタム依頼などありましたら、お問い合わせからお気軽にどうぞ!
このノリでシェアボタンも設置するという方はこちら